23 ý tưởng thiết kế landing page có thể truyền cảm hứng cho bạn
Landing page đóng góp rất lớn vào sự thành công của một chiến dịch marketing. Do đó, bạn cần nắm rõ cách để tạo ra một trang landing page phù hợp nhất với công việc kinh doanh của mình. Đừng lo, chúng tôi sẽ giúp bạn!
Vậy landing page là gì? Trong lĩnh vực quảng cáo trực tuyến (Internet Marketing), Landing page còn gọi là lead capture page, jump page hoặc splash page – là một trang web xuất hiện khi có khách hàng tiềm năng click vào mẫu quảng cáo hay đường link kết quả của một công cụ tìm kiếm. Nó cũng tương tự với trang web, nhưng không có đường link. Thay vào đó, nó thể thiện tiêu đề, cũng như một số khía cạnh nhằm nhấn mạnh đến giá trị của sản phẩm hoặc sự kiện. Đó là một số phương pháp có thể khiến cho những khách hàng tiềm năng sẵn sàng rút ví. Nghe có vẻ đơn giản đúng không nào? Trên thực tế, có rất nhiều cách để thiết kế landing page, nhưng không phải cách nào cũng phù hợp với mục đích mà bạn hướng tới. Chúng tôi sẽ đưa ra 5 phong cách thiết kế chính cùng với 23 ví dụ có thể truyền cảm hứng cho trang landing page của riêng bạn!
Landing page tối giản
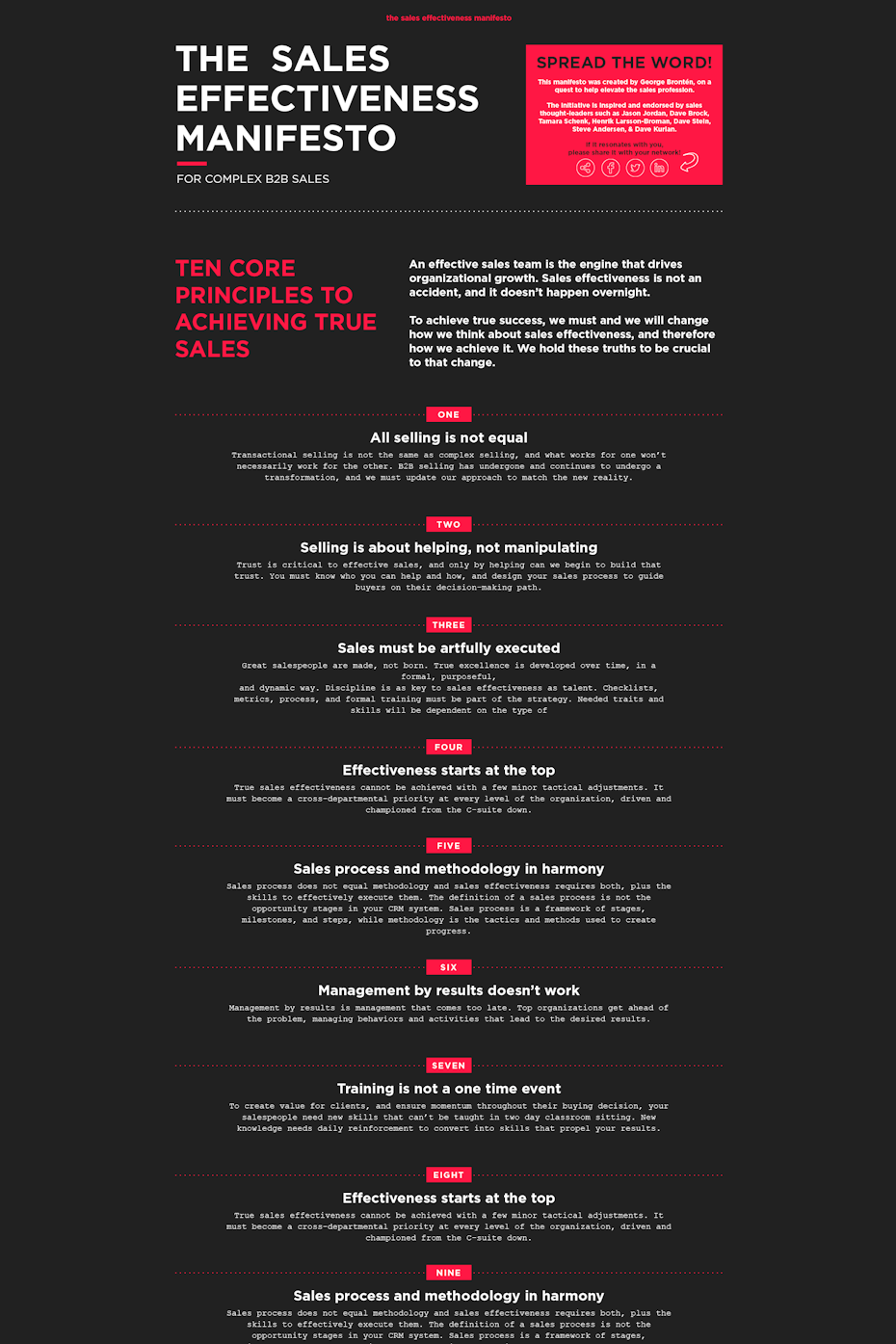
Một phong cách cơ bản của thiết kế landing page đó là chỉ gồm chữ mà không có hình ảnh. Kiểu Landing page này tạo ra sự đa dạng thông qua cách chọn kiểu dáng, kích thước, màu sắc….cho phông chữ. Phong cách thiết kế này truyền tải thông điệp một cách trực tiếp, do đó sẽ thu hút được sự chú ý của các khách hàng thích sự thẳng thắn, nhanh gọn, đi thẳng vào vấn đề.
Ví dụ tiêu biểu cho phong cách thiết kế này là landing page “ A Place at the Table” .Tiêu đề của trang web này rất lớn, dùng phông chữ viết tay, mang đến cảm giác mạnh mẽ của tuổi trẻ. Trang web không dùng hình ảnh nhằm mục đích nhấn mạnh thông điệp đơn giản hóa cuộc sống, giảm thiểu các tác động tiêu cực đến môi trường. Bởi những lý do đó, thiết kế dựa trên bảng màu đơn giản, chỉ gồm 3 màu sắc.
Một số phần trang có nền màu trắng nhạt trong khi một số trang khác sử dụng các màu bão hòa. Chung quy lại thiết kế đơn giản hay việc sử dụng thiết kế cầu kỳ đều chỉ nhằm đảm bảo không làm mất sự chú ý của người xem.
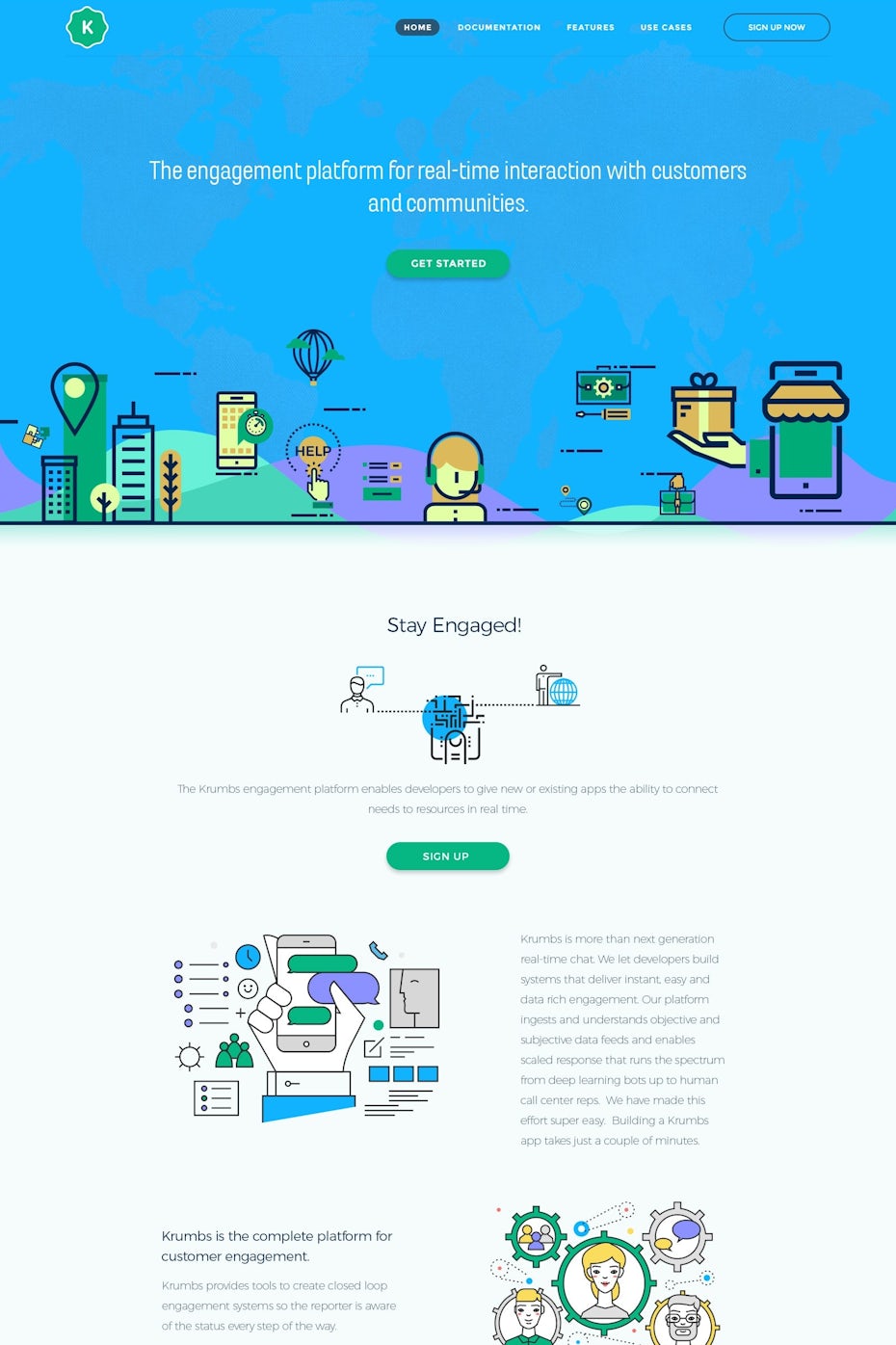
Một thiết kế khác dựa trên màu sắc để phân định các phần của trang là thiết kế mẫu trang đích ”99designs”. Bảng màu ba chiều này cũng tập trung vào kiểu chữ và sử dụng không gian âm trong các phần màu xanh dương và xanh lục. Không giống như ví dụ trước, thiết kế này sử dụng nhiều kiểu chữ.
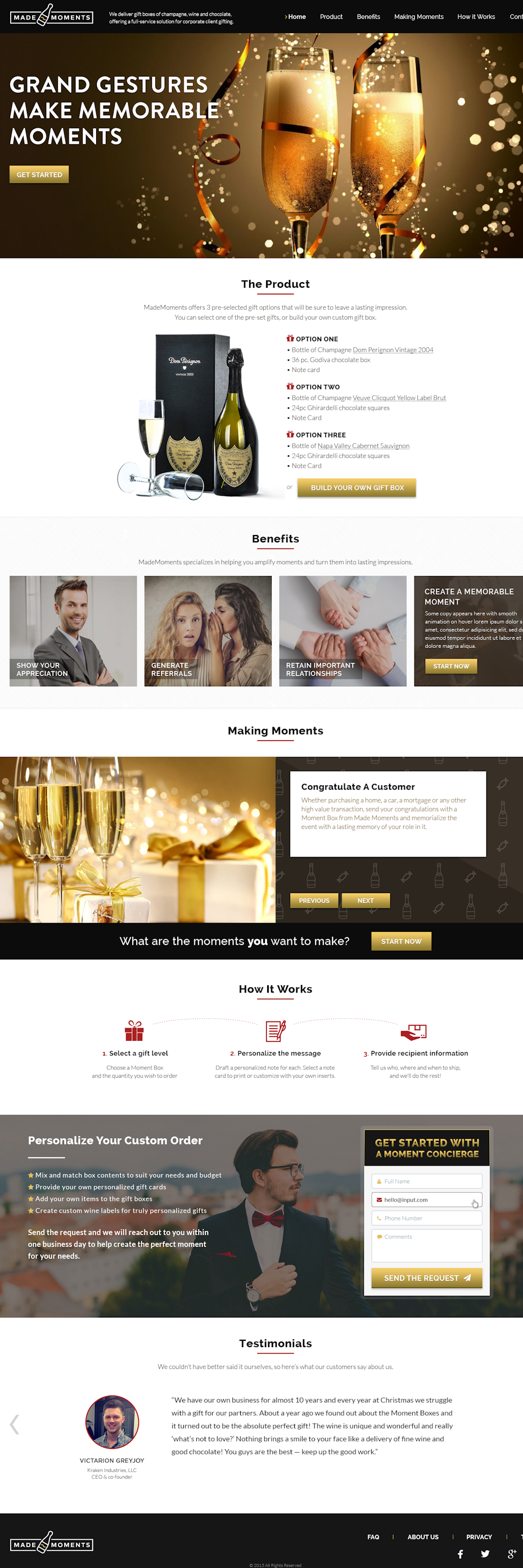
Landing page và nghệ thuật cắt dán ảnh
Một số chiến dịch marketing đòi hỏi thiết kế phải gây được ấn tượng mạnh về mặt thị giác. Nghệ thuật cắt dán có thể đáp ứng được yêu cầu này. Nói cách khác, những hình ảnh thể hiện đặc trung của sản phẩm có thể ngay lập tức gây được ấn tượng đối với khách hàng. Việc đặt những hình ảnh này cạnh nhau thậm chí có thể tạo nên một nét nghĩa sâu hơn.
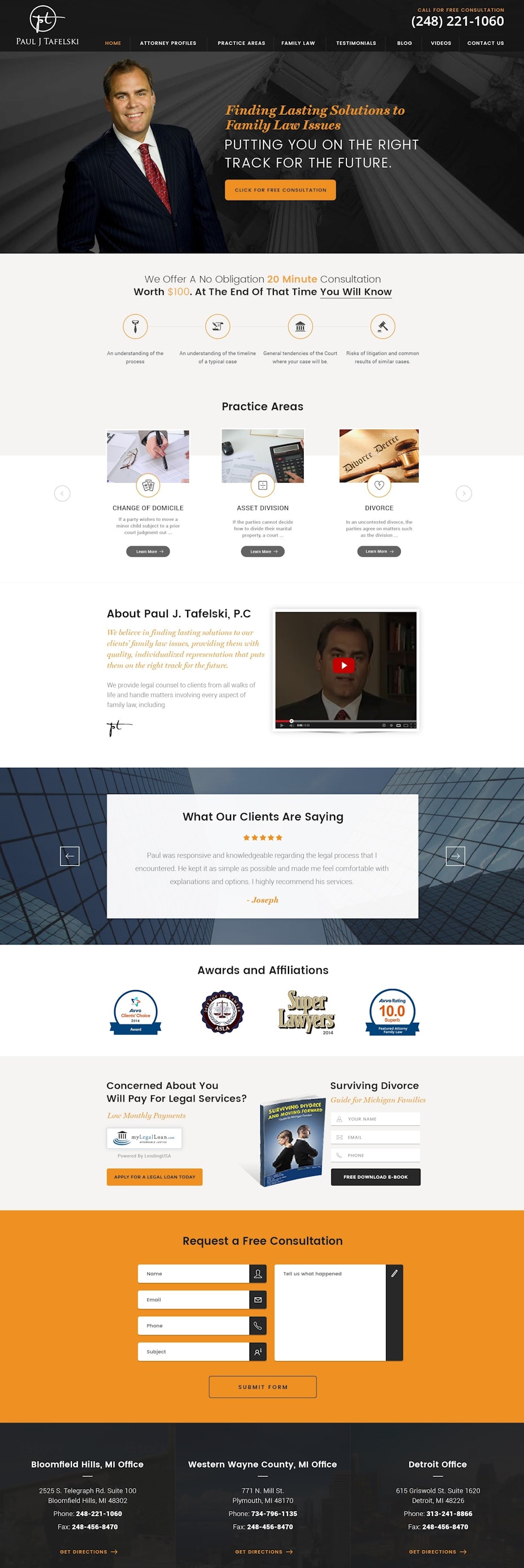
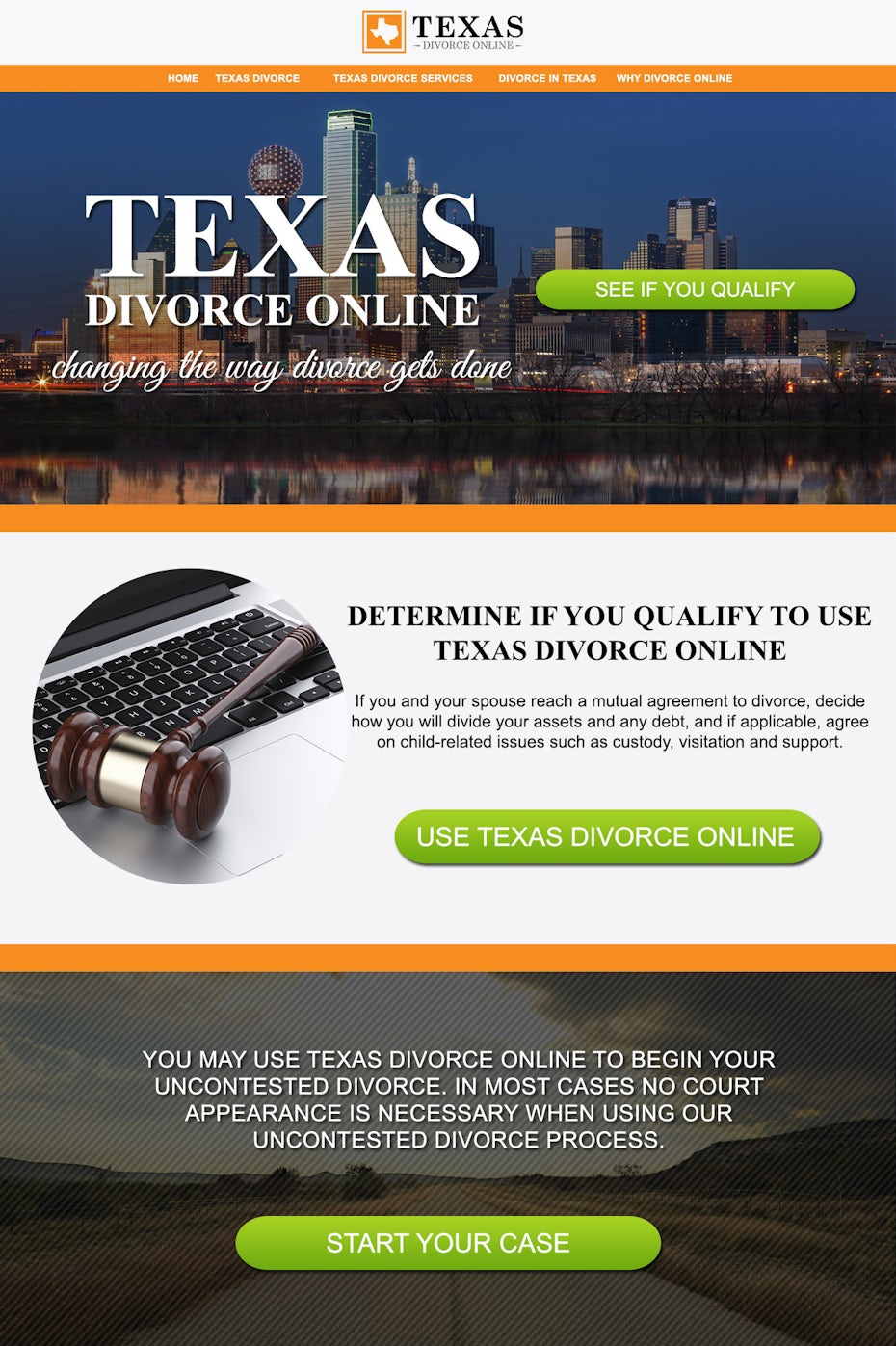
Trên trang chủ của Paul J Tafelski, hình đại diện là luật sư cùng biểu tượng công lý. Hình ảnh này truyền đạt thông điệp của trang rằng luật sư này sẽ mang lại cho công lý tới bạn. Việc sử dụng ảnh ghép này sẽ truyền cảm hứng cho nhiều người cảm thấy một nhu cầu nhấp chuột để xin tư vấn.
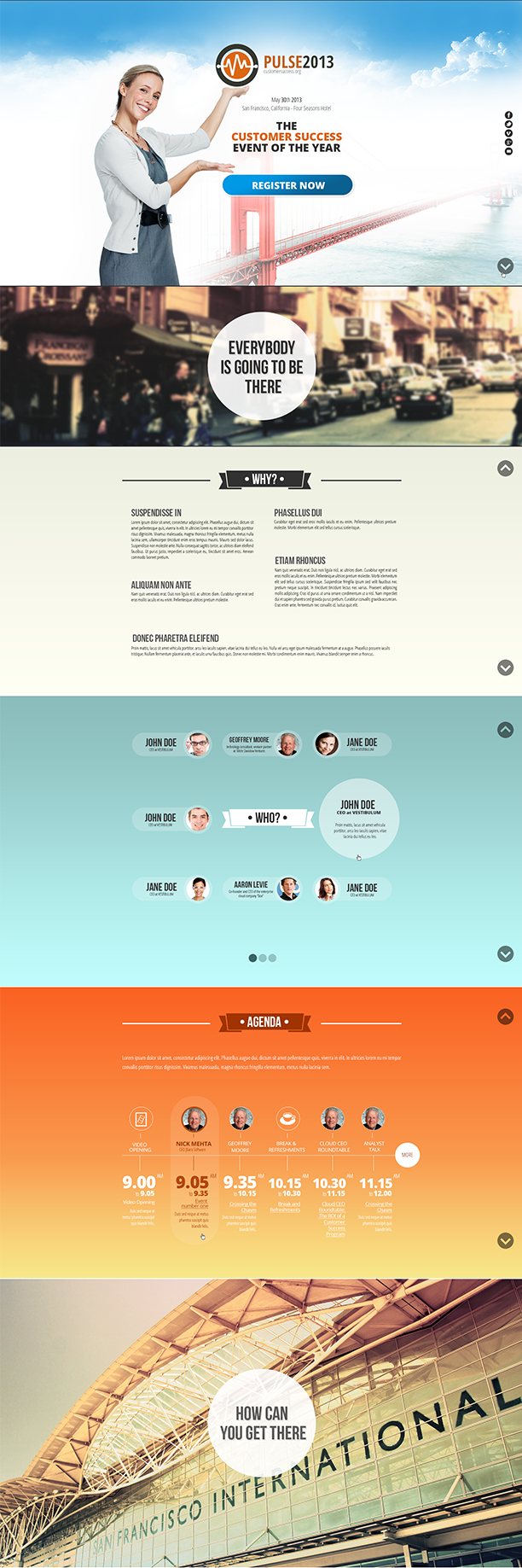
Trong khi đó, trên trang chủ cho sự kiện thành công của Pulse, ba yếu tố được thu thập: cây cầu cổng vàng, một người phụ nữ mỉm cười và biểu trưng rung. Ở đây, việc sử dụng ảnh ghép cho phép người phụ nữ xuất hiện như thể cô hướng tới San Francisco và chào đón bạn. Khách truy cập thấy như có liên hệ cảm xúc với ba hình ảnh kết hợp này trên trang này rất có khả năng sẽ đặt hàng.
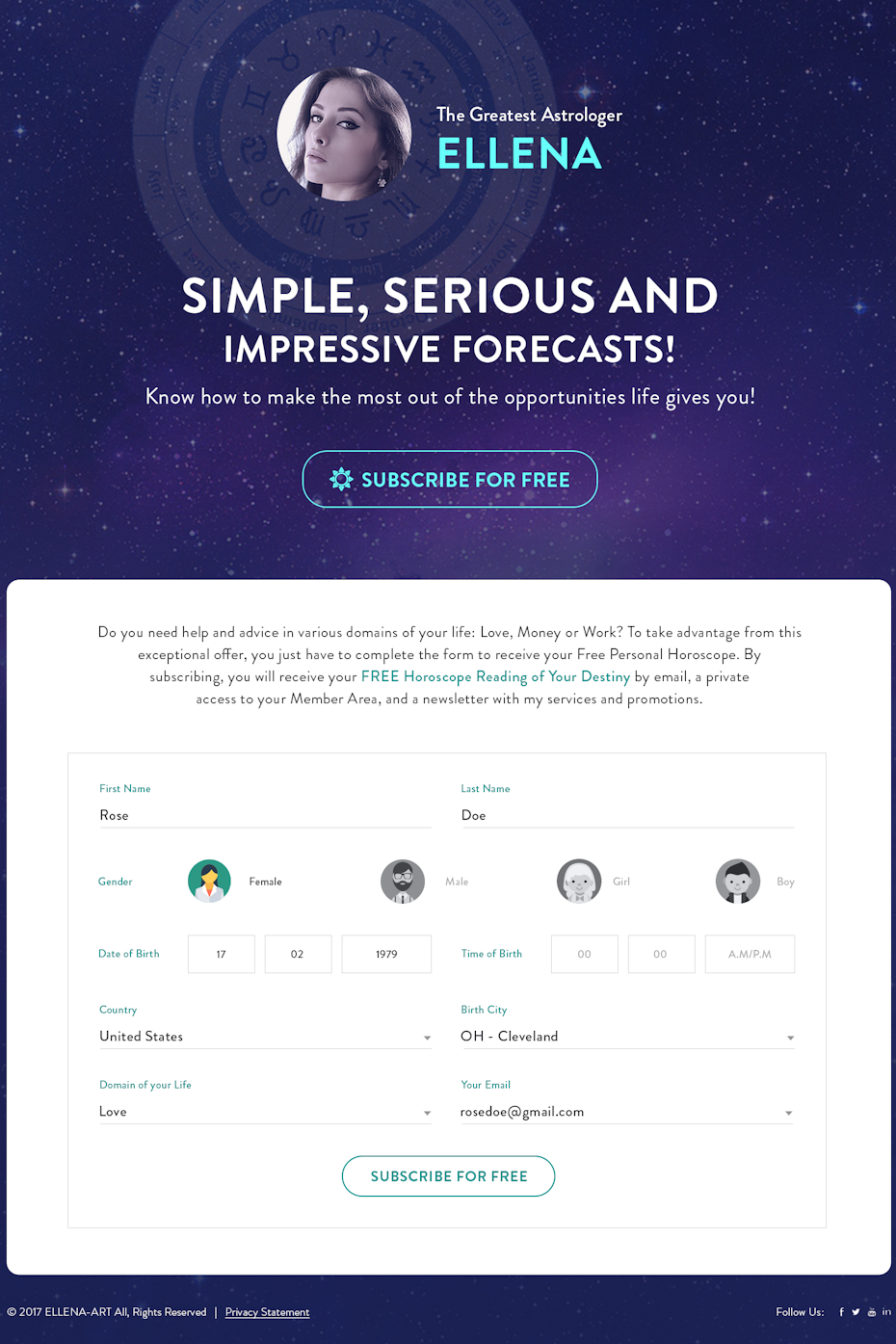
Landing page đồ họa
Đồ họa mang đến sự gắn kết đầy cảm xúc đối với khách hàng. Khơi gợi ham muốn sở hữu ở khách hàng có thể dễ dàng khiến họ rít ví. Đôi khi, tất cả những gì bạn cần là một hình nề đơn giản để khiến cho khách hàng cảm thấy gần gũi, thân thuộc, hoặc thấy được sự cần thiết của sản phẩm mà bạn đang muốn bán.
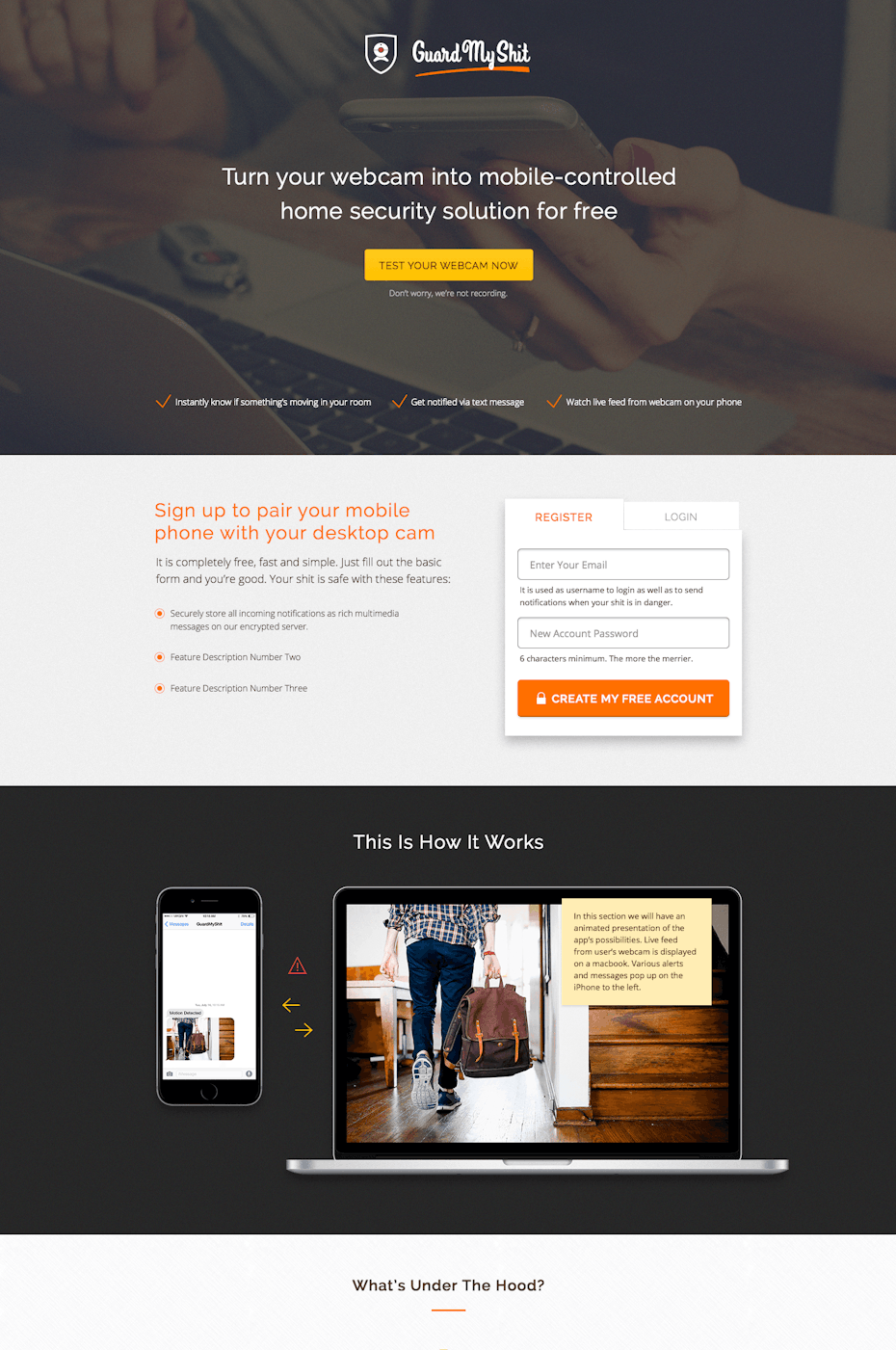
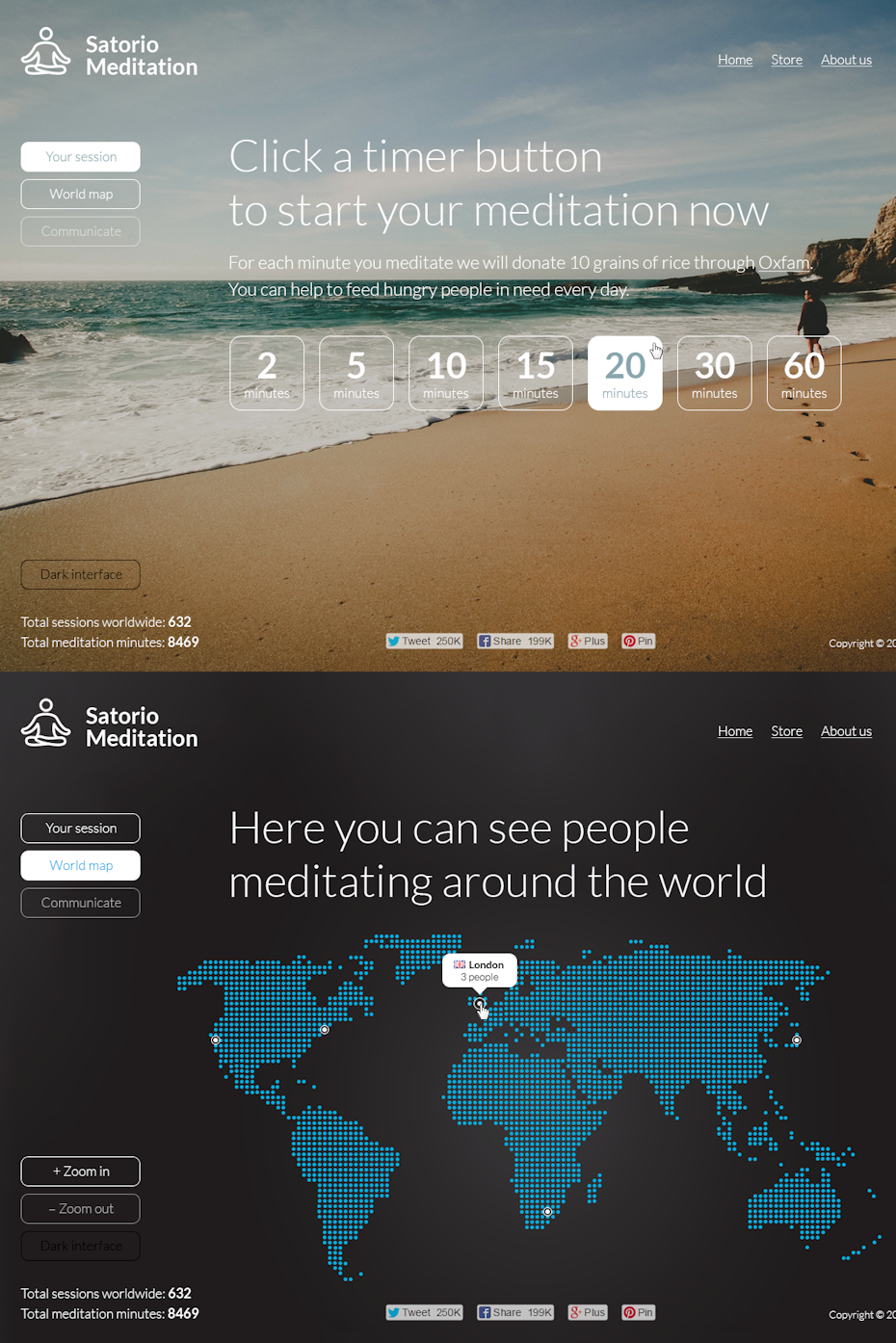
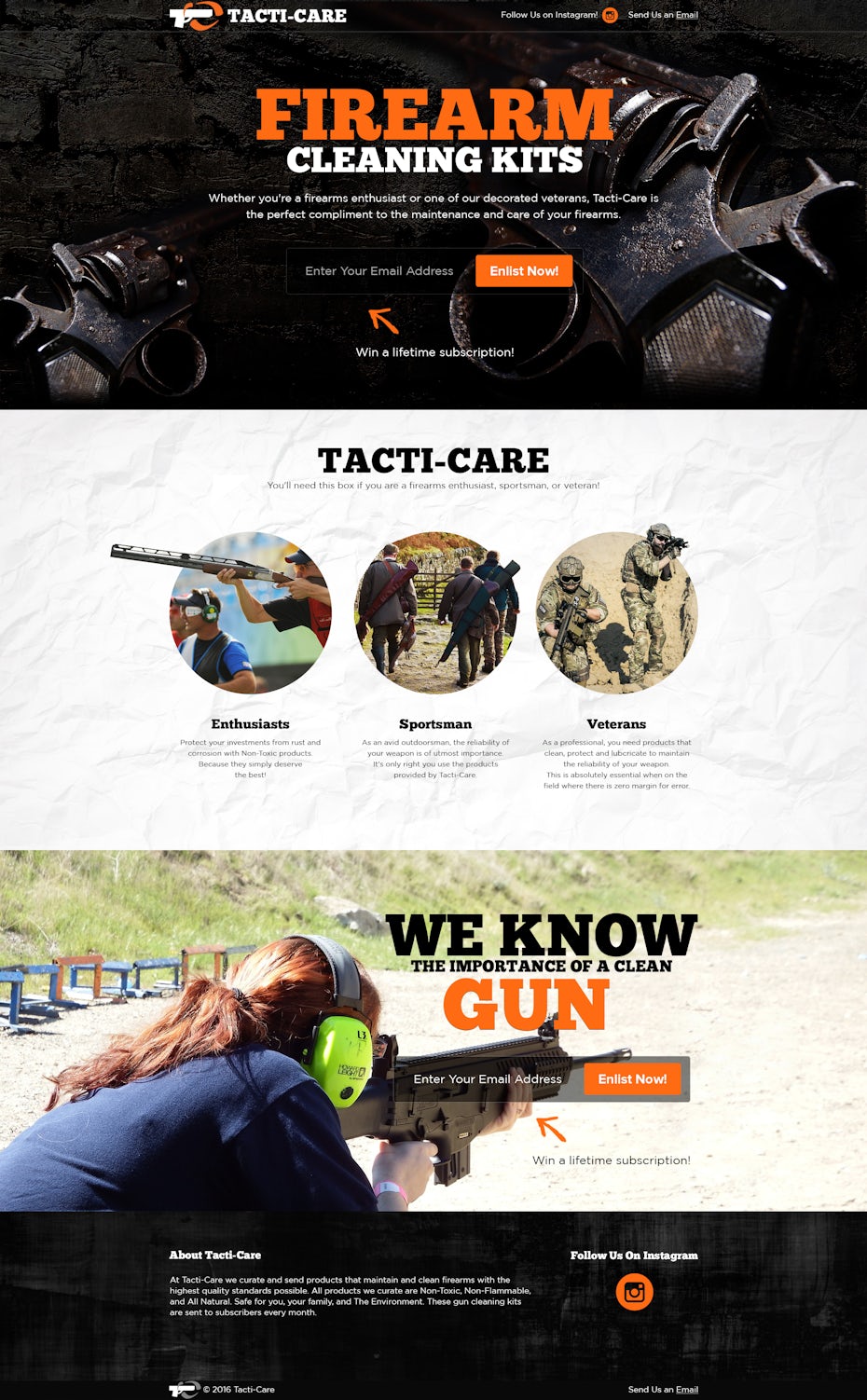
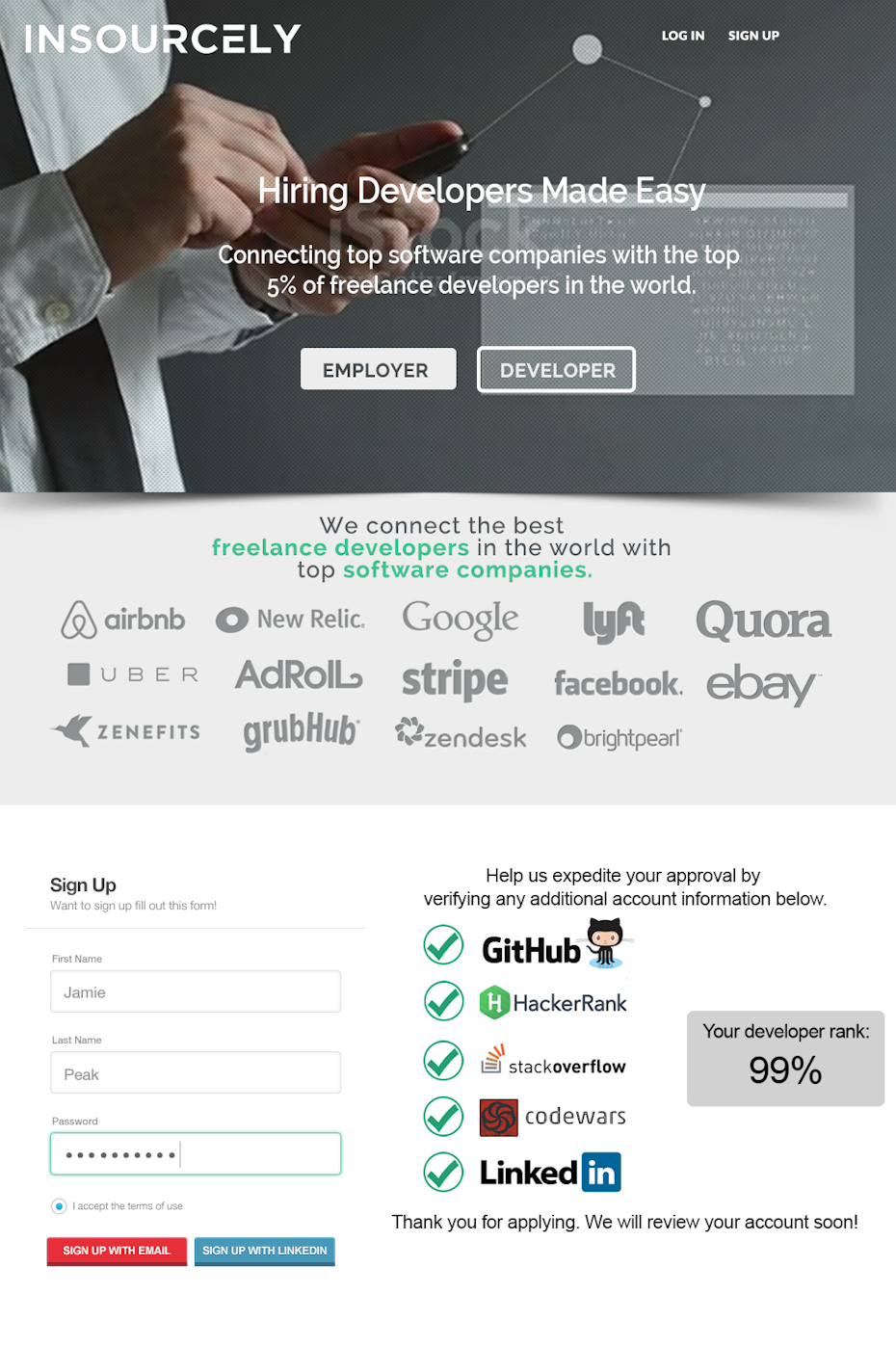
Ứng dụng bảo mật The Guard My Shit đã sử dụng bức ảnh một người cầm điện thoại cạnh máy tính. Những người sở hữu cả điện thoại và máy vi tính khi nhìn thấy hình ảnh này sẽ ngay lập tức cảm thấy gần gũi. Mặt khác, landing page của The Firearm Cleaning Kits mang hình ảnh những khẩu súng ngắn bẩn thỉu, nhơ nhuốc. Trông thật nguy hiểm- cũng giống như sự nguy hiểm của những vết bẩn. Điều này có thể tạo ra nỗi sợ- cách để kích thích người tiêu dùng chọn mua sản phẩm.
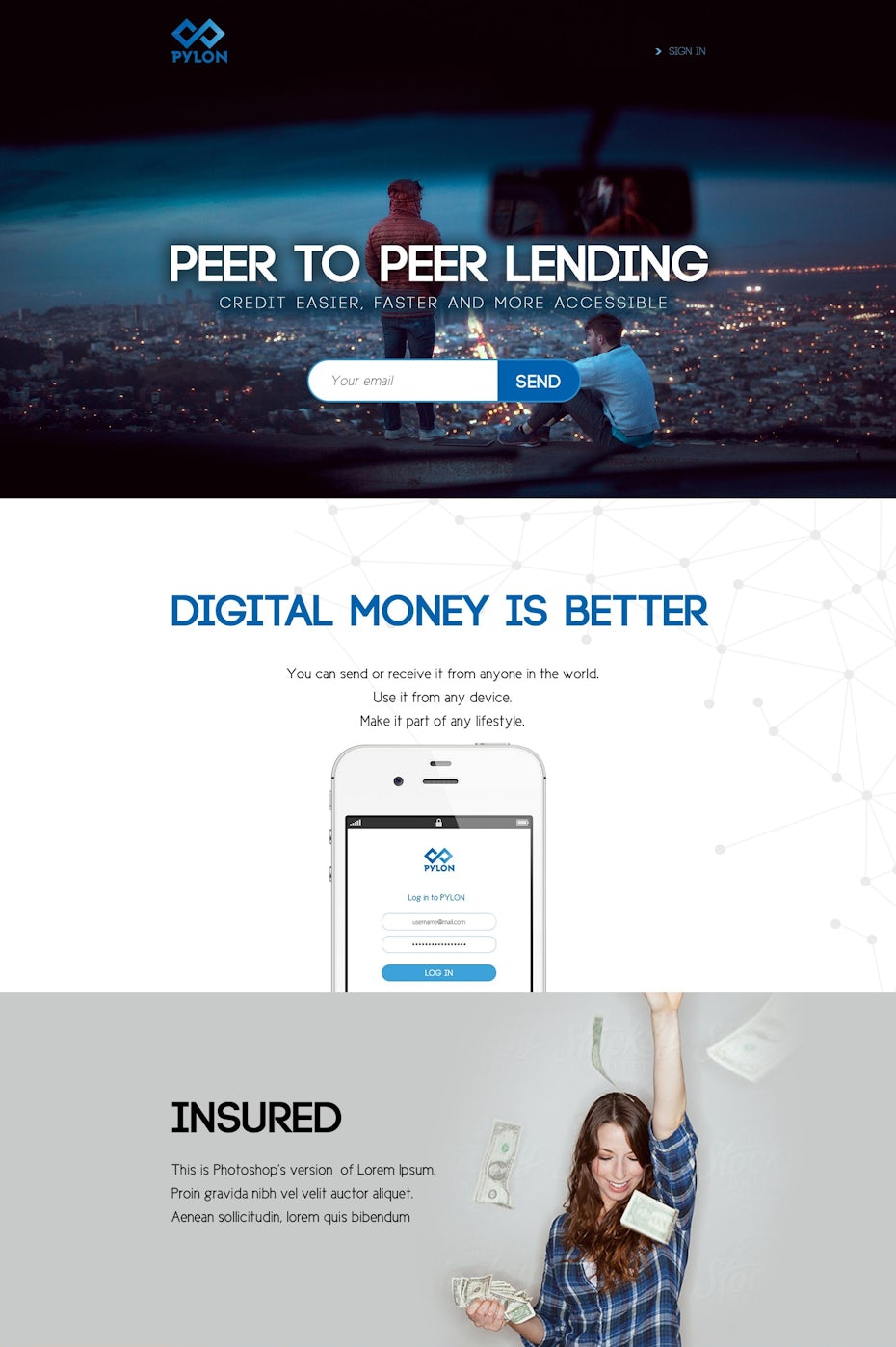
Tuy nhiên, không phải tất cả các trang chủ đều phải kiểu đó. Hãy thử tìm hiểu trang Pylon. Nó chỉ đơn giản là có hai người trẻ tuổi đứng trên một thành phố. Chúng ta có thể hiểu rằng thông điệp ở Pylon muốn truyền đặt là Pylon đang đứng đầu thế giới về lĩnh vực của mình. Hình ảnh tạo ra cảm giác tự do. Đó là khát vọng. Những người truy cập trang này muốn cảm nhận điều đó và đó là điều khuyến khích họ đăng ký.
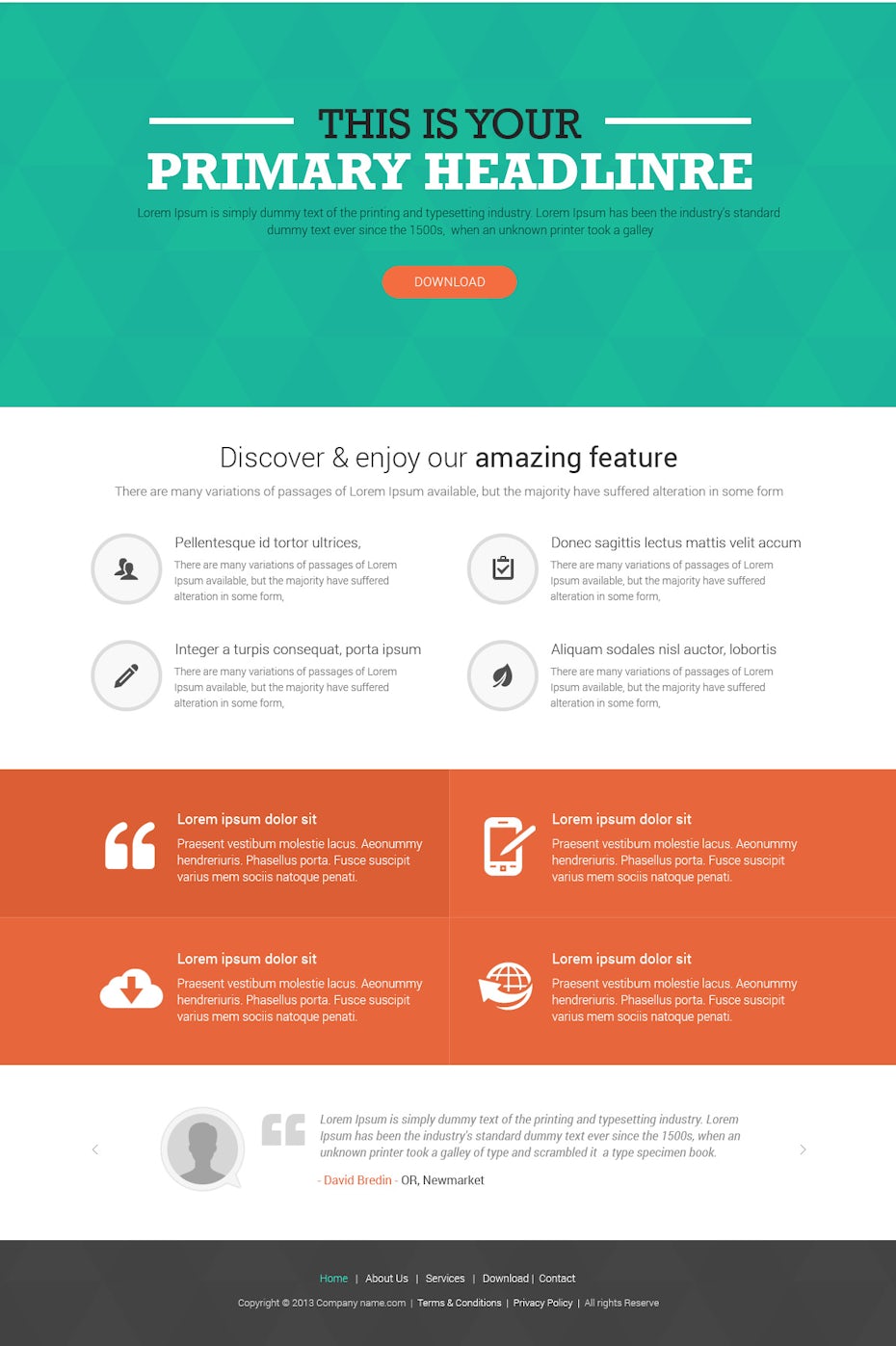
Đồ họa máy tính và công nghệ
Công nghệ máy tính và khoa học liên quan đến ngành công nghiệp thị trường cho khách hàng cảm thấy một cảm giác kinh ngạc và những người bị ấn tượng bởi những kỳ công nghệ. Để khuấy động cảm giác ngạc nhiên đó, nhiều công ty công nghệ đang sử dụng logo mang phong cách thiết kế có tính năng đồ họa máy tính. Hãy suy nghĩ kết xuất đồ họa 3D, đồ thị, diễn giải dữ liệu và đại diện của các thành phần máy tính. Kiểu hình ảnh này thường sẽ gây ấn tượng với người xem và thấm nhuần cảm giác về cấp độ kỹ thuật hoặc thuộc tính nâng cao của sản phẩm hay dịch vụ của công ty.
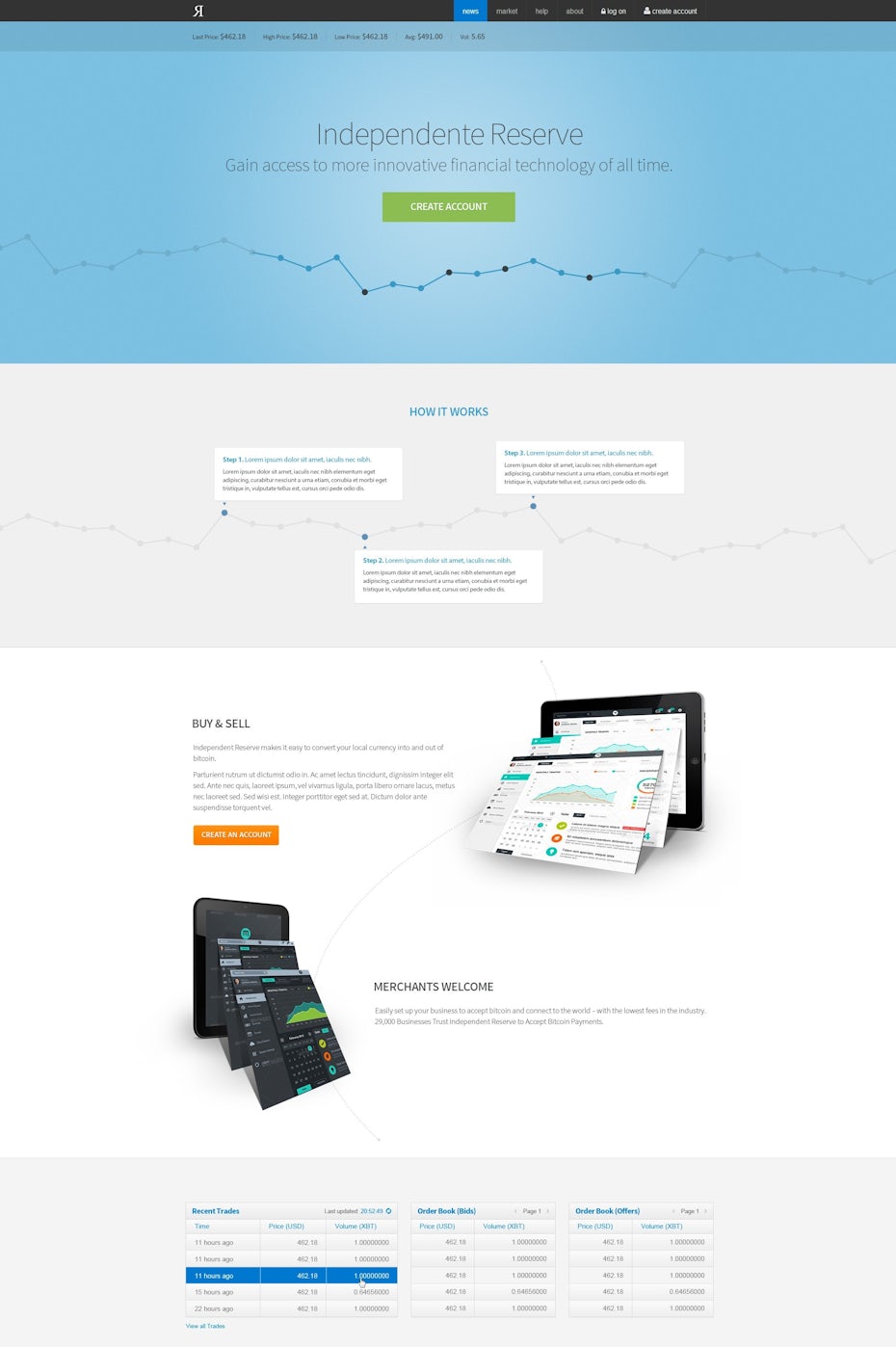
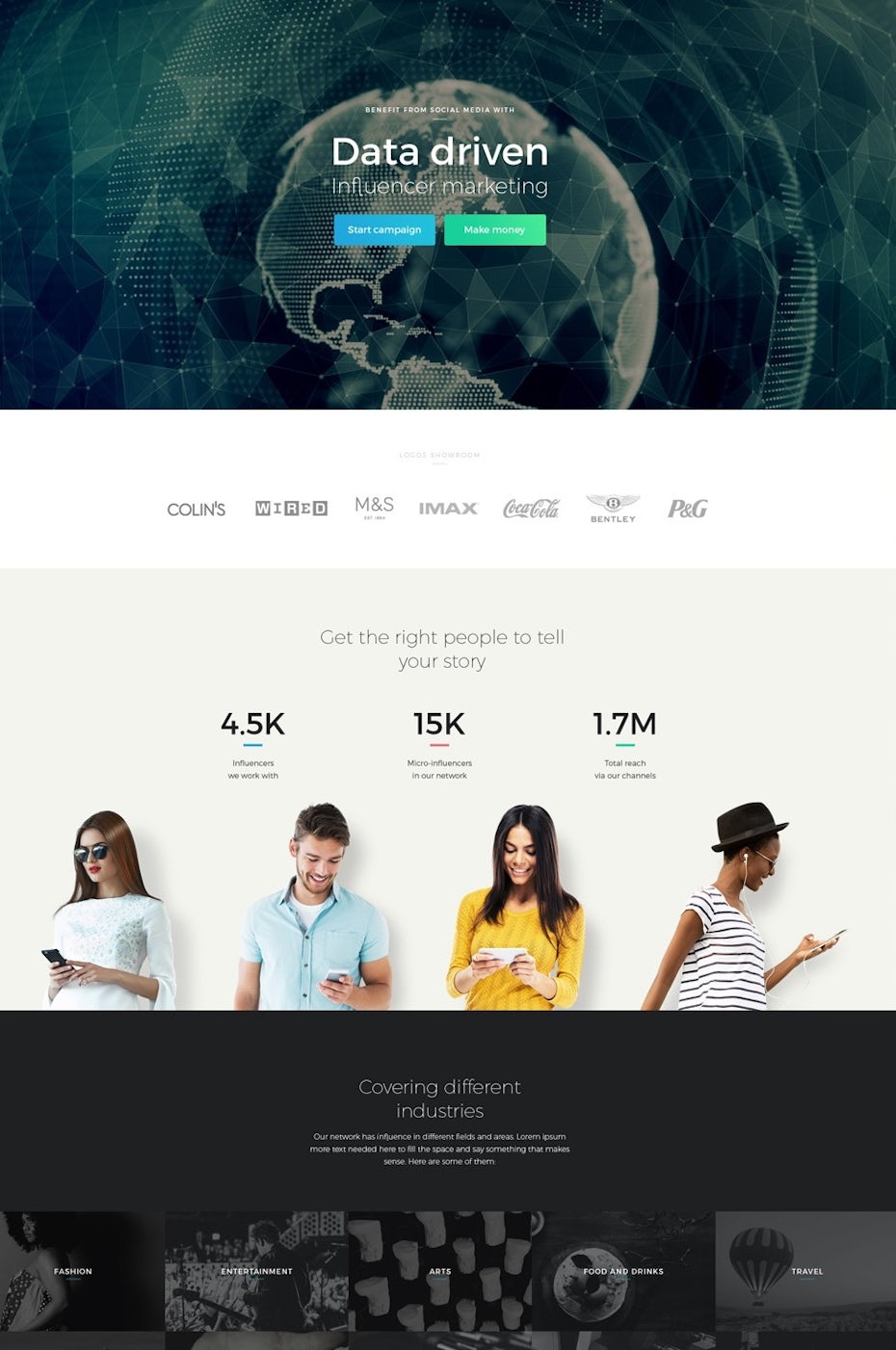
Lấy ví dụ trang chủ của Renerauld có tính giải thích cực kỳ số hóa cho một quả địa cầu. Đó là một phong cách đồ họa được tạo bằng phần mềm máy tính tiên tiến. Chỉ cần sử dụng đồ họa theo phong cách này có thể mang đến cho khách hàng cảm giác rằng sản phẩm của bạn hết sức hiện đại, thúc đẩy nhu cầu mua hàng của họ.
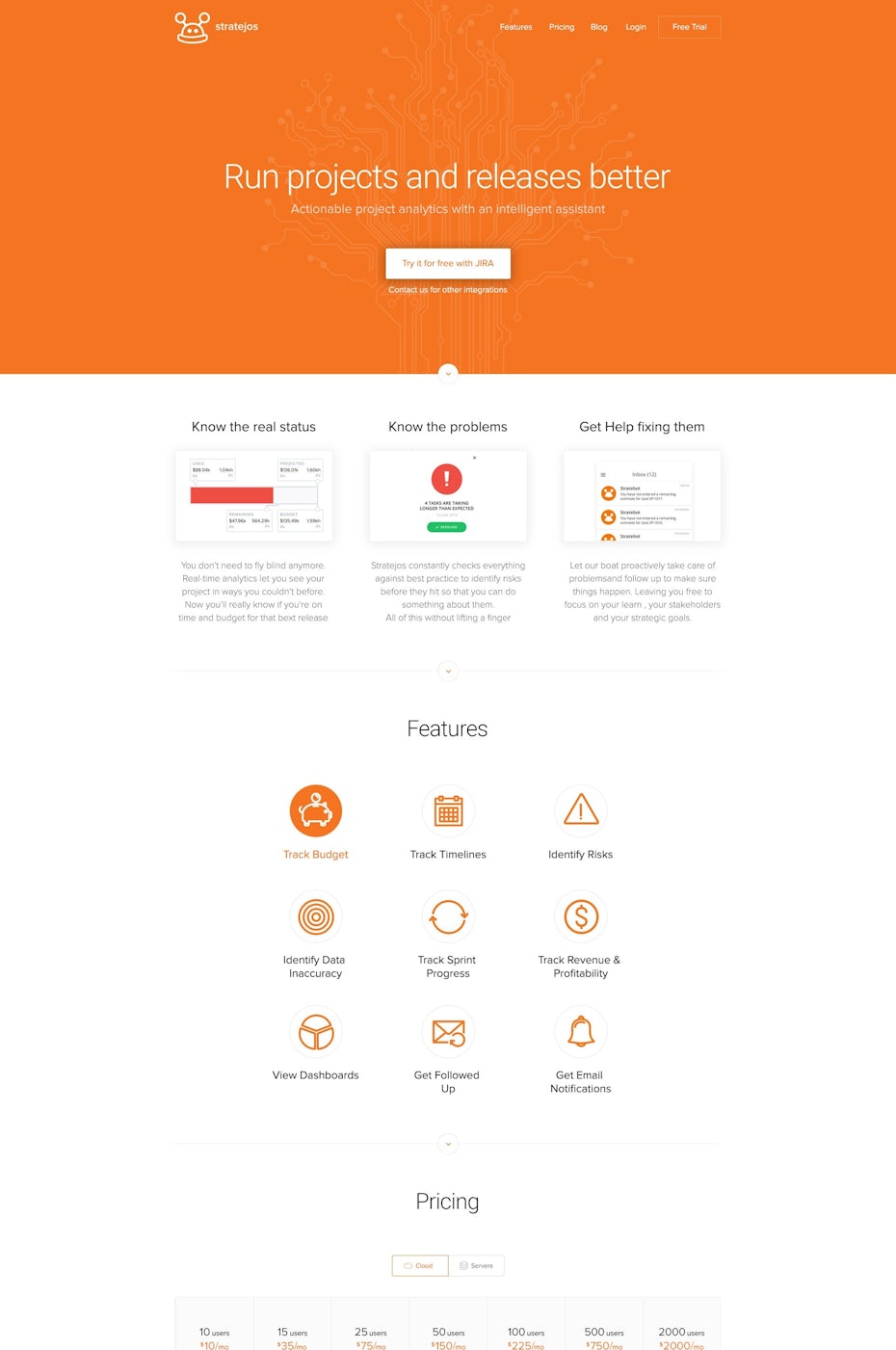
Trong một thiết kế tối giản hơn, trang đích Stratejos sử dụng thiết kế “bo mạch chủ” tinh tế trong nền với màu cam nhạt. Thiết kế này ít kỹ thuật hơn từ quan điểm thiết kế, nhưng nó vẫn gửi thông điệp rõ ràng rằng công ty này cung cấp một sản phẩm liên quan đến phần cứng và / hoặc phần mềm máy tính. Cuối cùng, nó chắc chắn sẽ vẫn gây ấn tượng với một khách hàng ít quen thuộc với máy tính hơn, và có thể truyền cảm hứng cho họ nhấp chuột!
Landing page minh họa
Cuối cùng, nhưng không kém phần quan trọng, là phong cách minh họa linh hoạt rộng rãi của trang chủ. Những mẫu thiết kế này thường thân thiện và đầy màu sắc, và sử dụng các nhân vật hư cấu theo nhiều cách thường cảm thấy dễ tiếp cận hơn so với con người thực tế (đôi khi khó cảm nhận). Nếu thương hiệu của bạn là đại diện của khả năng tiếp cận hoặc nếu dịch vụ của bạn yêu cầu tính thân thiện cao hơn, trang chủ minh họa có thể dành cho bạn.
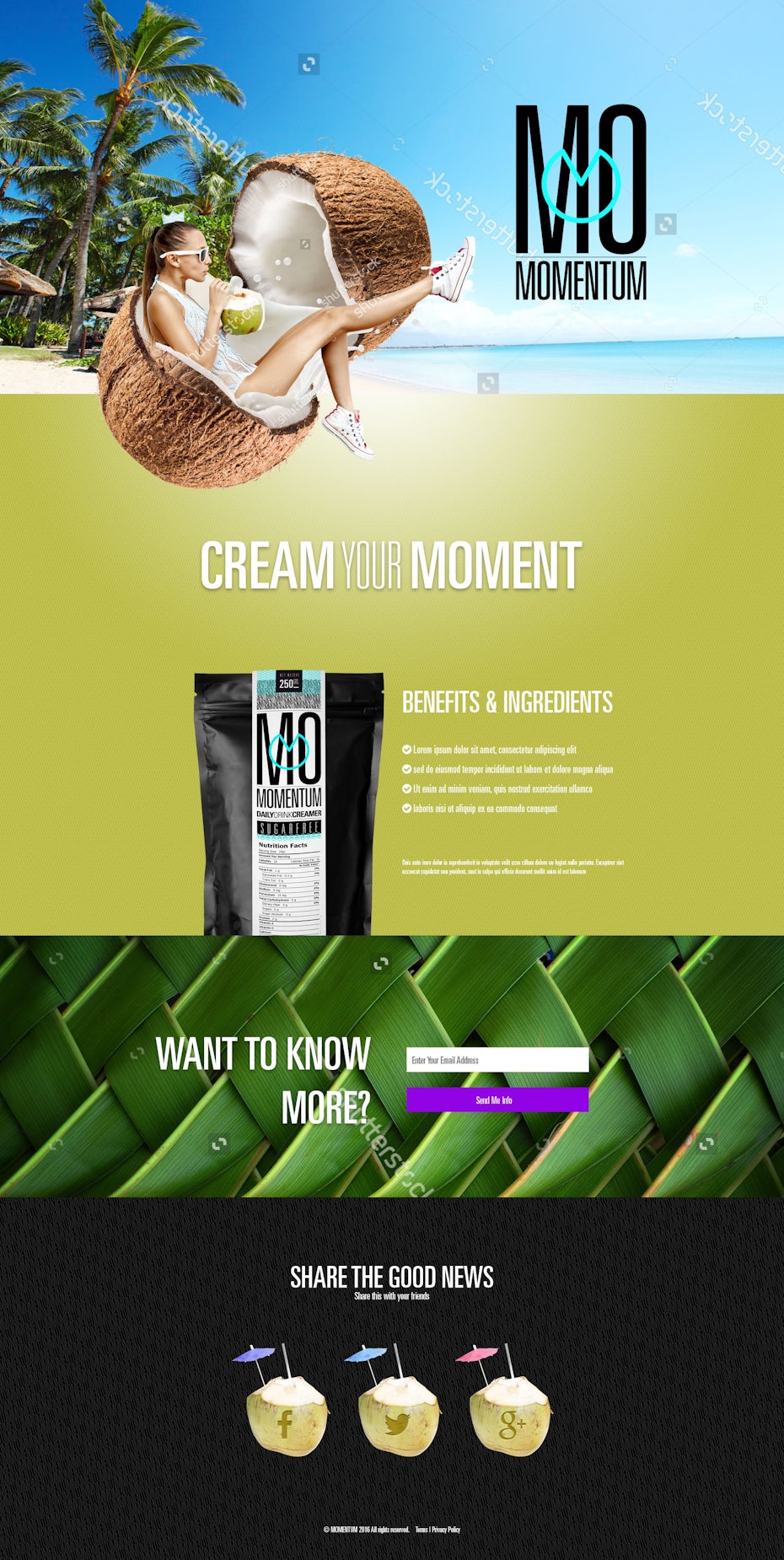
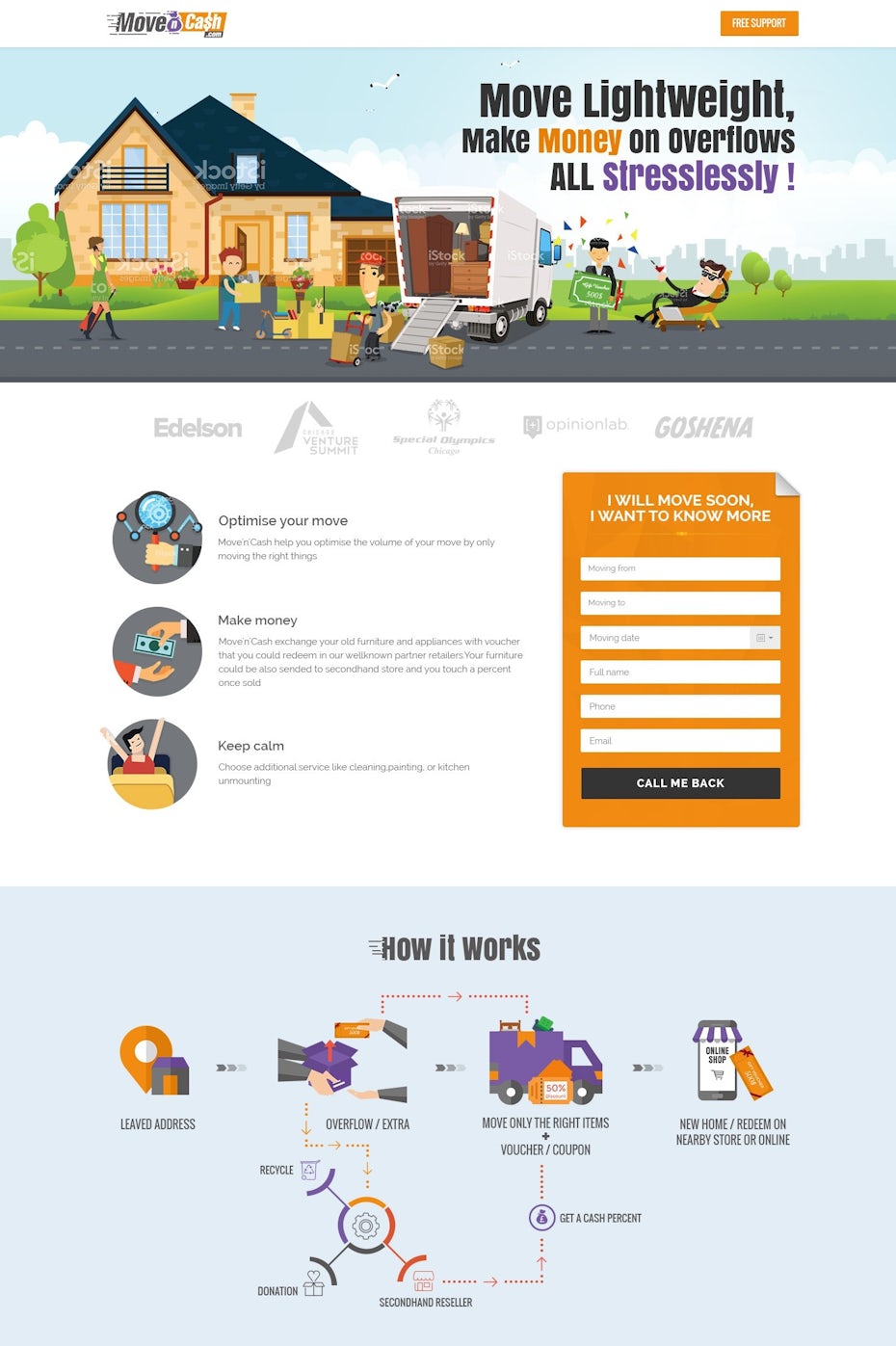
Lấy ví dụ trang đích của Move’n’Cash có một nhóm hình minh họa vui nhộn tuyệt vời nhất cho nhãn hàng của họ.
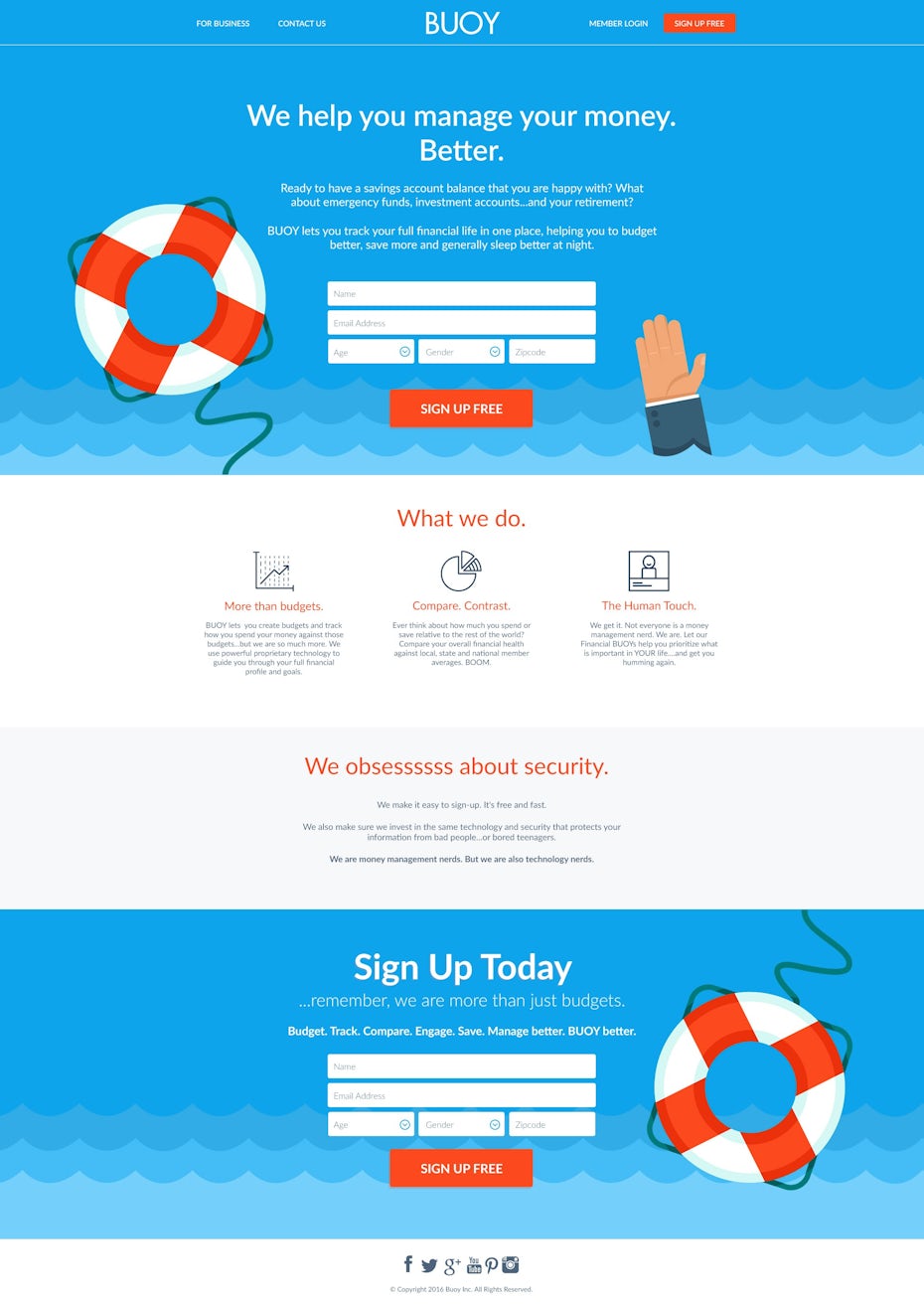
Minh họa cũng có thể cho phép các công ty trực quan thể hiện các điểm khó có thể diễn đạt theo các phong cách khác. Trên trang chủ của Phao, cánh tay của một người đuối nước đang vươn tới một phao. Hình ảnh này được sử dụng để gợi ý ý tưởng rằng công ty Phao sẽ hộ trợ bạn nếu bạn đang gặp rắc rối về mặt tài chính. Minh họa là một sự lựa chọn tuyệt vời ở trường hợp này. Thiết kế này sẽ thực sự tác động tới những con người đang ở vào hoàn cảnh bất lợi tài chính.
Tổng kết
Trên đây chúng tôi đã đề cập đến 5 phong cách thiết kế landing page chính để bạn có thể tham khảo. Công việc còn lại của bạn chính là suy nghĩ xem, thông điệp mà công ty khởi nghiệp của bạn muốn truyền tải là gì? Nếu đó là một thông điệp đơn giản, hãy sử dụng đồ họa đơn giản. Quảng cáo trên tivi? Bạn có thể nhờ tới sự trợ giúp của nghệ thuật cắt dán ảnh. Muốn đem lại cảm giác gần gũi và thoải mái? Thử dùng một bức ảnh lớn xem sao! Công nghệ hiện đại ư? Vậy thì hãy áp dụng đồ họa máy tính.
Cũng đừng quên cân nhắc tới các hình minh họa nếu muốn mang đến một cái nhìn thân thiện, bắt mắt. Nào, giờ đã đến lúc tìm kiếm các khách hàng tiềm năng rồi! Qua bài viết này, LogoArt mong bạn đã tham khảo được những mẫu thiết kế Landing page thật độc đáo để lựa chọn thiết kế cho doanh nghiệp mình. Để nhận thêm các tư vấn chuyên sâu từ các chuyên gia thiết kế thương hiệu, vui lòng để lại thông tin liên hệ phía dưới hoặc gửi cho chúng tôi yêu cầu qua email contact@logoart.vn.
Nguồn: https://logoart.vn/
– Biên soạn: 99Disegn
Chuyên gia hàng đầu về thiết kế Langding page
Xem thêm những bài viết hấp dẫn khác:























 7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết
7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết  Tự thiết kế Logo: Làm sao để dễ nhớ – khó quên?
Tự thiết kế Logo: Làm sao để dễ nhớ – khó quên?  Thiết kế logo – 10 lỗi thường gặp
Thiết kế logo – 10 lỗi thường gặp  10 nguyên tắc vàng trong thiết kế logo của các chuyên gia
10 nguyên tắc vàng trong thiết kế logo của các chuyên gia  Tâm lý học trong việc thiết kế logo
Tâm lý học trong việc thiết kế logo  7 phong cách thiết kế logo chữ nghệ thuật
7 phong cách thiết kế logo chữ nghệ thuật  Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer
Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer  Thiết kế logo – Bảng hiệu công ty theo thuyết phong thủy
Thiết kế logo – Bảng hiệu công ty theo thuyết phong thủy  14 phông chữ thiết kế truyền cảm hứng sáng tạo
14 phông chữ thiết kế truyền cảm hứng sáng tạo  42 mẫu thiết kế logo âm nhạc siêu chất
42 mẫu thiết kế logo âm nhạc siêu chất 



