28 thiết kế icon sáng tạo dành cho ứng dụng
Trên thực tế, biểu tượng ứng dụng càng hấp dẫn thì càng có nhiều lượt tải. Giữa sự cạnh tranh gay gắt giữa hàng triệu ứng dụng trên iOS và Android, người viết ứng dụng cần hiểu rõ những yếu tố có thể làm nên một icon tuyệt vời nhằm làm cho ứng dụng của mình ấn tượng hơn để thu hút các đối tượng khách hàng mục tiêu. Trong bài viết này, chúng tôi sẽ trình bày tới bạn một số mẫu thiết kế icon ứng dụng đẹp và độc đáo nhất để giúp bạn xác định cho riêng mình những mẫu phong cách thiết kế thực sự thu hút và mang tính ứng dụng cao.
Thiết kế Icon ứng dụng phẳng và hiện đại

Icon Justin Krause

Icon Waplog Match

Icon Inventure

Icon JonasNielsen

ICon appcompany

Icon marianne c

Icon Audible

Icon Class Pass
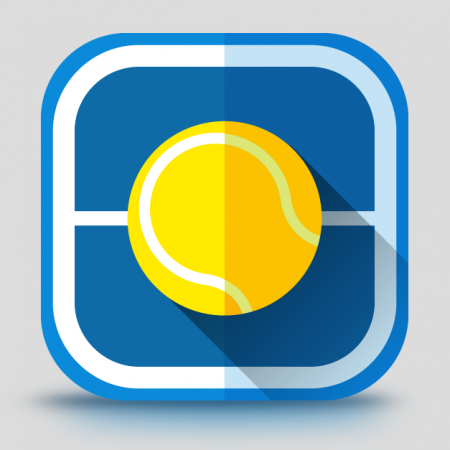
Hiện nay, thiết kế phẳng không còn là xu hướng phổ biến như trước. Tuy nhiên, nó vẫn là một công cụ đa năng trong bộ thiết kế và sử dụng linh hoạt khi thiết kế ứng dụng. Ví dụ như, thiết kế phẳng rất phù hợp với các ứng dụng thực tế như ứng dụng ghi âm màn hình Screenmailer hoặc ứng dụng lịch Pod. Việc sử dụng icon phẳng trong những trường hợp này khiến người người dùng cảm nhận được sự đơn giản và tính thiết thực của ứng dụng: Những người ưa sự tiện lợi, nhanh gọn sẽ không ngần ngại click vào một icon đơn giản. Nếu ứng dụng của bạn có cách sử dụng mang tính thực tiễn, chẳng hạn như thu thập dữ liệu, sách audio hoặc xử lý nguồn cung dữ liệu, thiết kế phẳng có thể là sự lựa chọn đúng đắn!
Icon Skeuomorphism
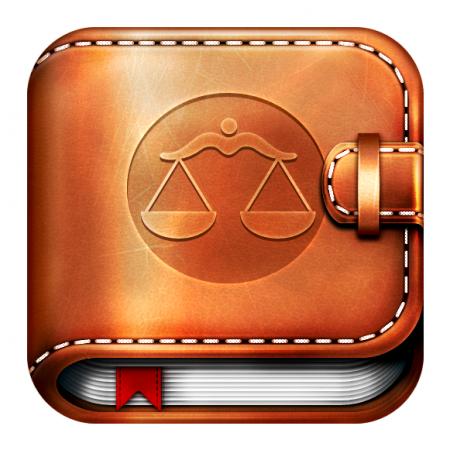
Skeuomorphism (theo wiki: một đối tượng được tạo mới nhưng giữ những cấu trúc, đặc điểm thiết kế cần thiết của bản gốc, ngay cả những chức năng không cần thiết) là xu hướng từ nhiều năm trước. Trong khi một người có thể cảm thấy nó khá là “giả”, những người khác tìm thấy ở nó sự thoải mái và thân thuộc. Tùy thuộc vào đối tượng bạn hướng đến, đây là một phong cách rất đáng cân nhắc.
Hãy lấy Kar Page- một ứng dụng dành cho những người đam mê xe hơi làm ví dụ. Icon ứng dụng trông như được tạo ra từ sợi cacbon (vật liệu chắc và nhẹ được sử dụng trong xe hơi đắt tiền ngày nay). Việc sử dụng skeuomorphism ngay lập tức thu hút sự chú ý của những người biết, hoặc đã sử dụng sợi carbon, chẳng hạn như những người đam mê xe hơi (đây chính là đối tượng mục tiêu của ứng dụng này). Ngoài ra, nó cũng mang lại cho người dùng cảm giác riêng biệt – họ biết những kiến thức không phổ biến, do đó khiến cho ứng dụng trở nên hấp dẫn hơn.
Một ví dụ tuyệt vời khác là icon của ứng dụng mua sắm FrostyApps. Tất cả những ai yêu thích mua sắm đều hiểu cảm giác hào hứng của việc mang theo một túi đầy quần áo hoặc hàng hóa mới. Chỉ riêng 1 chiếc túi mua sắm thôi cũng đủ khiến một người cuồng mua sắm phấn khích, và đó chính xác là những gì icon ứng dụng này thể hiện. Nó khơi gợi bản năng của khách hàng.
Nếu ứng dụng của bạn liên quan đến đam mê, sở thích hoặc kiến thức chuyên biệt của người dùng, hãy cân nhắc việc thử nghiệm skeuomorphism như một công cụ để đánh thức những cảm xúc đó.

Icon rachelle4e

Icon Kodemine

Icon khr74O

Icon Petrutms

Icon vrao423
Icon minh họa
Hình minh họa rất phù hợp với các dự án mang tính trẻ trung, vui nhộn hay phong cách truyện tranh. Trong thế giới ứng dụng, nó bao gồm câu đố, trò chơi chữ cái và giáo dục trẻ em. Bản chất hư cấu của các hình minh họa mang đến cho người dùng thông điệp rằng ứng dụng có thể đưa họ vào một thế giới tưởng tượng một cách đầy hào hứng!
Ngoài các trò chơi thú vị và vui nhộn, hình minh hoạ cũng có thể được sử dụng cho các ứng dụng đang cố gắng nhắm đến mục tiêu là những người dùng không có nhiều hiểu biết về công nghệ. Remember the Milk là một ví dụ hoàn hảo. Đây là ứng dụng dựa trên danh sách kiểm tra thực tế, đã xây dựng được thương hiệu cực kỳ thân thiện và vui nhộn thông qua việc sử dụng một con bò dễ thương, đáng yêu làm hình minh họa.
Nếu ứng dụng của bạn là một trò chơi cho trẻ em, hoặc nếu bạn chỉ muốn ứng dụng của mình thật thân thiện, hãy nghĩ đến việc sử dụng một icon minh hoạ!

Icon michael.pierce

Icon imlabs

Icon Thomas Sjöberg

Icon cummi155

Icon Remember the Milk
Icon ứng dụng 3D (đừng nhầm lẫn với skeuomorphic)
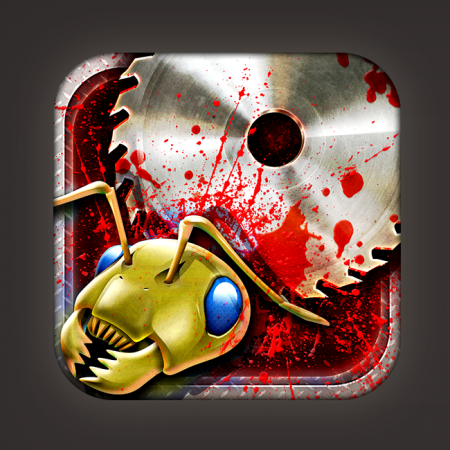
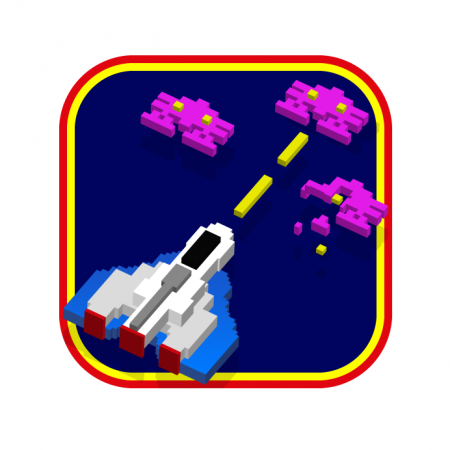
Không phải tất cả thiết kế 3D đều có cấu trúc phẳng. Trên thực tế, nhiều yếu tố khác của thiết kế 3D thường bị bỏ qua. Thiết kế 3D không chỉ nhằm mô phỏng vật chất mà còn được sử dụng như một phương tiện nghệ thuật, và đó cũng là cách giúp cho người dùng nắm được bản chất của ứng dụng. Icon 10K Bulbs là một thiết kế icon tuyệt vời với chiếc bóng đèn 3D rực rỡ, đầy màu sắc. Nó không chỉ hấp dẫn mà còn thể hiện cho người dùng biết rằng trò chơi có thể chứa các phần 3D tương tự.
Thiết kế 3D cũng rất hữu ích trong việc diễn giải các khái niệm trừu tượng. Trong trường hợp của ứng dụng tin tức Fligoo, màu sắc được sử dụng xoay quanh đường đua 3D. Đối với nhiều người dùng, điều này có thể gợi nên khái niệm liên quan đến tin tức, chẳng hạn như sự lưu thông: các loại tin tức khác nhau xuất hiện cùng nhau. Nó cũng mang đến cho người dùng cái nhìn sâu sắc về phong cách mà các ứng dụng tin tức nên áp dụng.
Cho dù đó là trò chơi 3D hoặc ứng dụng đa sắc thái mà bạn đang đưa ra thị trường, thiết kế 3D giúp người dùng hiểu rõ hơn về những gì mà họ đang tải xuống.

Icon vincent.lee

Icon ishereshevsky

Icon Starkapps

Icon scott.julian Y
Các icon phẳng mang tính chuyên nghiệp
Cuối cùng, chúng ta hãy đến với một dạng ít phổ biến hơn của thiết kế phẳng. Các thiết kế icon đặc trưng vừa kể trên trên không mấy hiện đại. Phong cách icon phẳng mang tính chuyên nghiệp rất phù hợp với các ứng dụng giáo dục, y tế hoặc ngành công nghiệp truyền thông. Người dùng của những ứng dụng này chỉ đơn giản là muốn tìm kiếm một công cụ hữu ích có thể giúp cho cuộc sống của họ trở nên thuận tiện hơn. Nếu ứng dụng của bạn muốn thể hiện tính chuyên nghiệp, thiết kế phẳng này có thể là sự lựa chọn đúng đắn.

Icon DSC

Icon Marcato

Icon Gavin12357

Icon dan.barron

Icon xtcfitness Y

Icon Jiraud
Sáng tạo một icon cho ứng dụng là điều không dễ dàng. Qua bài viết này LogoArt hy vọng bạn đã được truyền cảm hứng cho thiết kế của mình. Để nhận thêm các tư vấn chuyên sâu từ các chuyên gia thiết kế thương hiệu, vui lòng để lại thông tin liên hệ phía dưới hoặc gửi cho chúng tôi yêu cầu qua email contact@logoart.vn và hotline 0964.699.499
Nguồn: https://logoart.vn/
– Sưu tầm: 99designs
Chuyên gia số 1 trong thiết kế Logo
Xem thêm nhiều bài viết hấp dẫn khác:
 Thiết kế logo theo kiểu “tả thực” của 10 thương hiệu nổi tiếng thế giới
Thiết kế logo theo kiểu “tả thực” của 10 thương hiệu nổi tiếng thế giới  10 logo thương hiệu nổi tiếng và lâu bền nhất của Mỹ
10 logo thương hiệu nổi tiếng và lâu bền nhất của Mỹ  Những kiểu thiết kế logo cơ bản nhất bạn cần biết
Những kiểu thiết kế logo cơ bản nhất bạn cần biết  Con đường tiến hóa của 20 logo nổi tiếng thế giới
Con đường tiến hóa của 20 logo nổi tiếng thế giới  Tâm lý học trong việc thiết kế logo
Tâm lý học trong việc thiết kế logo  Bộ sưu tập thiết kế logo của các nhà thiết kế Ả Rập
Bộ sưu tập thiết kế logo của các nhà thiết kế Ả Rập  Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer
Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer  Thiết kế logo – Bảng hiệu công ty theo thuyết phong thủy
Thiết kế logo – Bảng hiệu công ty theo thuyết phong thủy  14 phông chữ thiết kế truyền cảm hứng sáng tạo
14 phông chữ thiết kế truyền cảm hứng sáng tạo  42 mẫu thiết kế logo âm nhạc siêu chất
42 mẫu thiết kế logo âm nhạc siêu chất