34 mẫu logo animation: theo dòng chảy xu hướng thiết kế mới nhất
Không có gì ngạc nhiên khi logo hoạt hình đang là xu hướng vô cùng hot. Thị giác của chúng ta thường bị thu hút bởi những chuyển động: từng đợt sóng trào, ánh lửa bập bùng và màn hình vi tính. Mẹo nhỏ này cũng được áp dụng cả trong thiết kế logo!
Bạn muốn biết được cách có thể khiến cho một chiếc logo xoay vòng vòng, gập lại, bật lên hay chuyển đổi hình dạng và nhiều hơn thế? Đừng lo, chúng tôi đã tóm gọn phương pháp này theo 9 bước chính. Nào, hãy cùng làm quen với những chuyển động!
Logo xoay
Một trào lưu mới xuất hiện đây trong ngành thiết kế logo hoạt hình đó là logo xoay. Đối với công ty đầu tư tài chính Lux Capital, sứ mệnh quan trọng nhất của nó, đó là tạo ra lợi nhuận. Studio Mucho đã nghĩ ra ý tưởng rất tuyệt vời, xoay chữ X trong từ Lux, với chữ X được đảo chiều, hướng lên trên về phía tay phải, thể hiện rất rõ chiều tăng lên của lợi nhuận.
Logo của The Giant Owl lại có cách tiếp cận với phương pháp xoay rất khác. Hình vòng tròn chuyển động xoay giống như một cuộn băng điện ảnh, và chớp như mắt loài chim cú. Đây chính là tính ứng dụng của logo hoạt hình, chúng ta không thể hiểu được những hình khối ấy có ý nghĩa gì, nếu chúng không chuyển động. Hình họa đã mở ra một cánh cửa mới cho các nhà thiết kế để tiếp cận với những concept mà tranh tĩnh không thể thực hiện được.
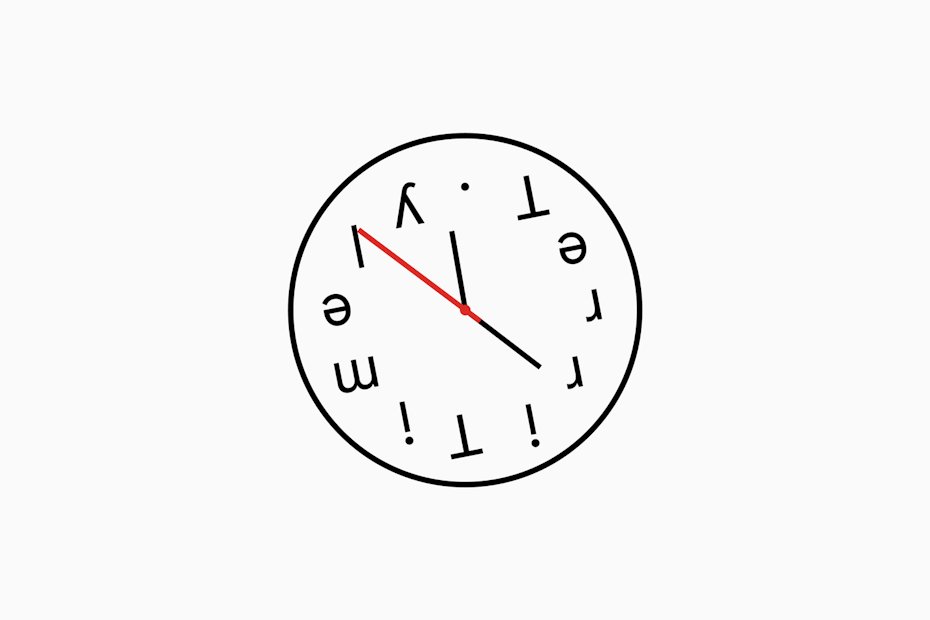
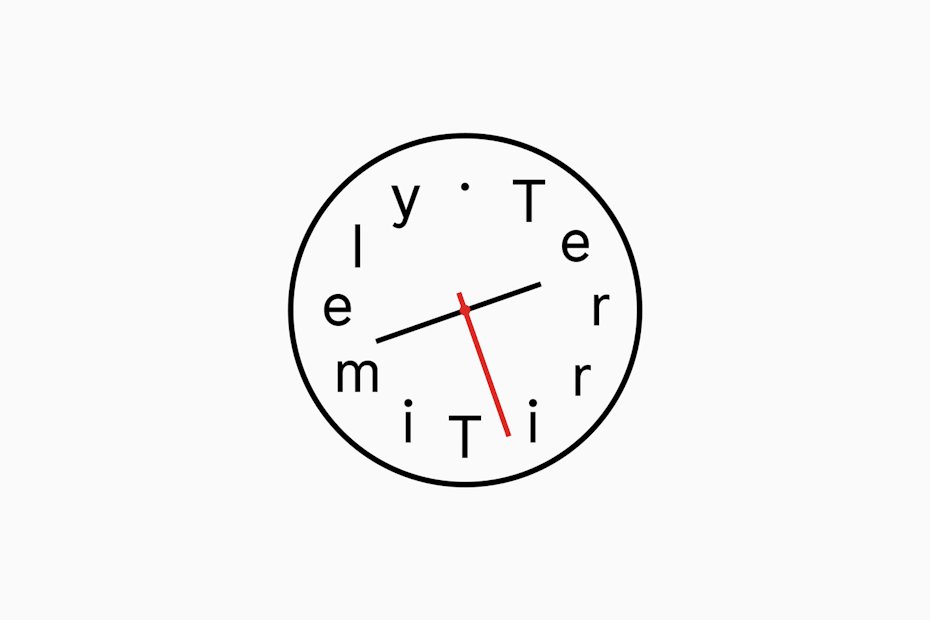
Terri Timely là một bộ đôi chuyên sản xuất các phim ngắn thuộc thể loại hài hước. Logo của họ sử dụng phương pháp hoạt hình xoay để bổ sng nét độc đáo và cá tính riêng biệt. Tất cả các yếu tố trong chiếc đồng hồ quay tròn rất nhanh và ngờ nghệch, khiến cho tổng thể logo trở nên thật hài hước và vui nhộn.
Logo “trốn tìm”
Tất cả mọi người đều thích sự bất ngờ. Thủ pháp tạo ra sự bất ngờ thường dược sử dụng trong ảo thuật, kể chuyện, các gameshow, và thậm chí giờ đây là trong cả thiết kế logo.
Hãy cùng thao khảo cách mà Pentagram sử dụng để mang đến thông điệp về sự “ cởi mở” trong logo mà họ dành cho OpenView. Chiếc logo bắt đầu với chữ O và V, sau đó chia nửa để xuất hiện tên đầy đủ của thương hiệu bên trong. Phương pháp này cho phép logo có thể dễ dàng chuyển đổi từ tên đầy đủ sang tên viết tắt một cách nhanh chóng, đơn giản.
Trong mẫu logo của Biber Architects, Spin dùng một các tiếp cận tối giản để tiết lộ một “bí mật lớn”. Logo gồm một hình ảnh trừu tượng mô phỏng chữ “i” trong không gian âm. Điều này thể hiện ánh sáng- bóng tối, hoặc tập trung vào khía cạnh nhiếp ảnh cũng như sắc thái của kiến trúc thiết kế. Dấu chấm trong chữ “i” bị che giấu sau chữ “b”, nhằm thu hút sự chú ý để khoảng không gian âm trong logo. Logo của David Rowland do ico Design thiết kế cũng sử dụng thủ pháp tương tự.
Delfina Foundation- một tổ chức phi lợi nhuận hoạt động vì quyền lợi của các nghệ sĩ, được thể hiện bởi phông chữ đậm, hiện đại. Một thanh kẻ ngang trượt lên phía tên và phía dưới, xóa đi sự tồn tại của D và chữ F, sau đó lại tiếp tục trượt, và 2 chữ cái bị xóa kia lại xuất hiện, như một vòng lặp vô tận. Nó mang đến cảm giác thiết thực và đơn giản, thể hiện rằng Delfina Foundation đang mang lại rất nhiều lợi ích cho các nghệ sĩ.
Logo vẽ tay
Logo vẽ tay- cả skeuomorphic hay hiện thực Skeuomorphism (theo wiki nghĩa là một đối tượng được tạo mới nhưng giữ những cấu trúc, đặc điểm thiết kế cần thiết của bản gốc, ngay cả những chức năng không cần thiết) – không bao giờ lỗi mốt. Không có gì ngạc nhiên khi các nhà thiết kế bắt đầu sử dụng hình họa để nâng tầm phong cách logo này.
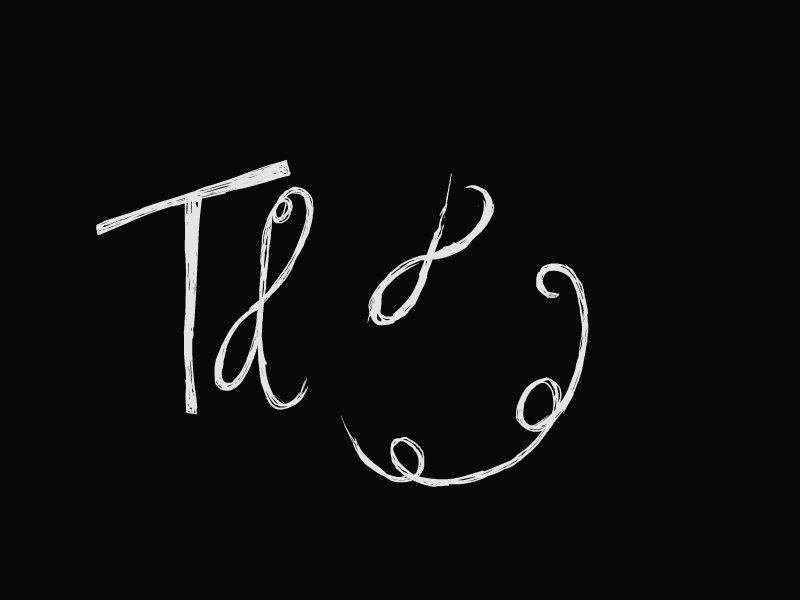
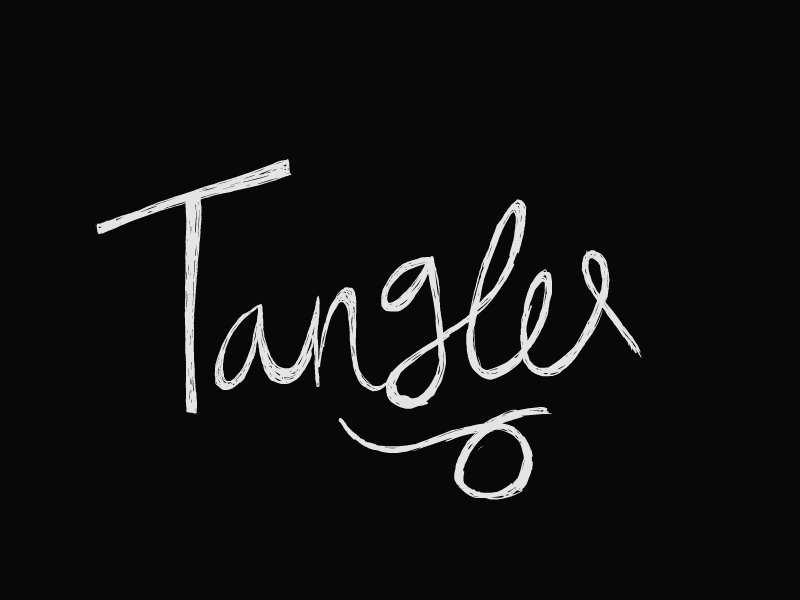
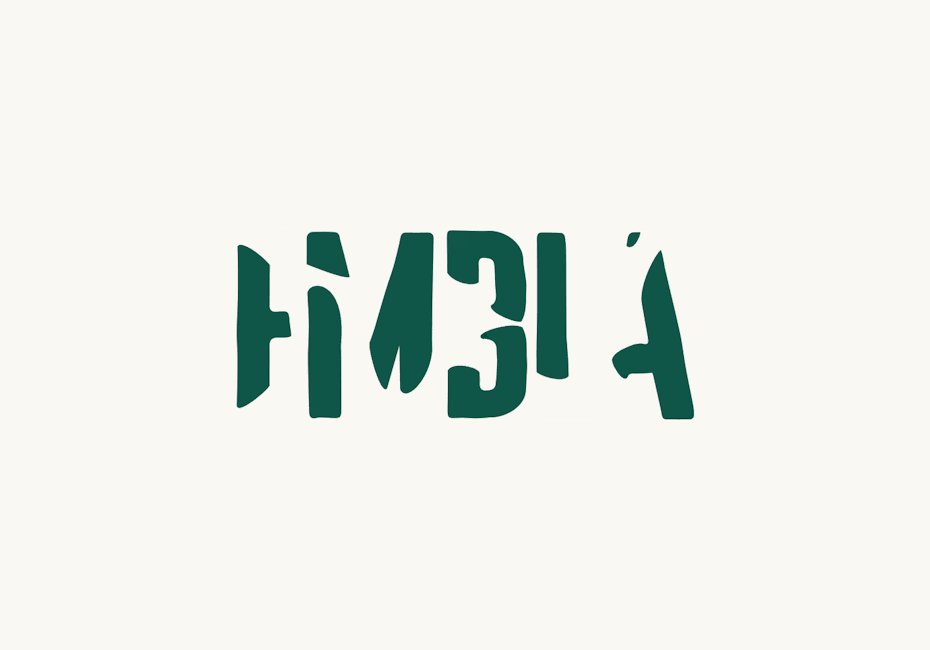
Faymus, Tangled và Embla đều sử dụng hình họa để thể hiện quá trình “vẽ”- quá trình tạo nên chiếc logo của mình. Hình họa đã nâng tầm logo vẽ tay bằng cách thể hiện cho chúng ta thấy quy trình của các họa sĩ: từ làm mềm cọ vẽ cho đến thiết kế bằng bút chì.
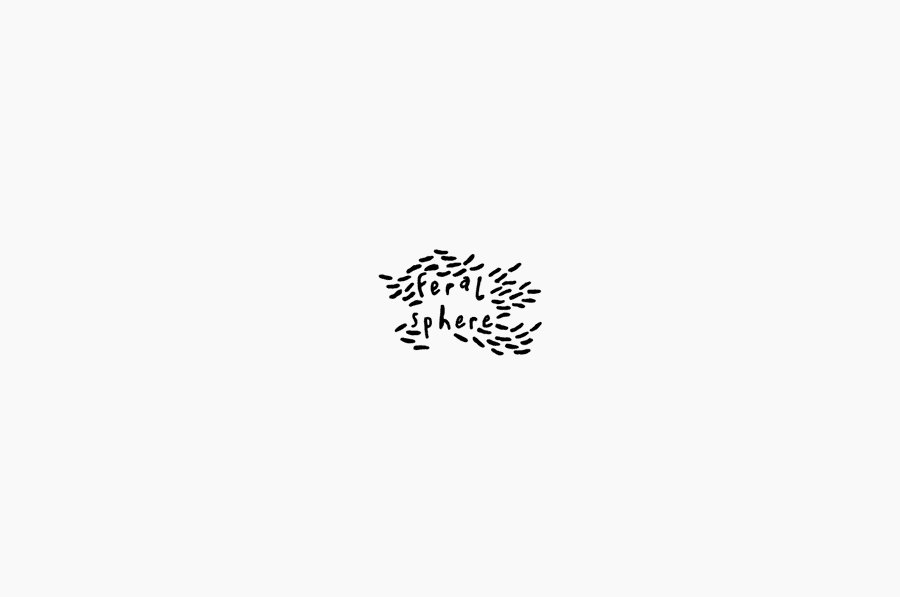
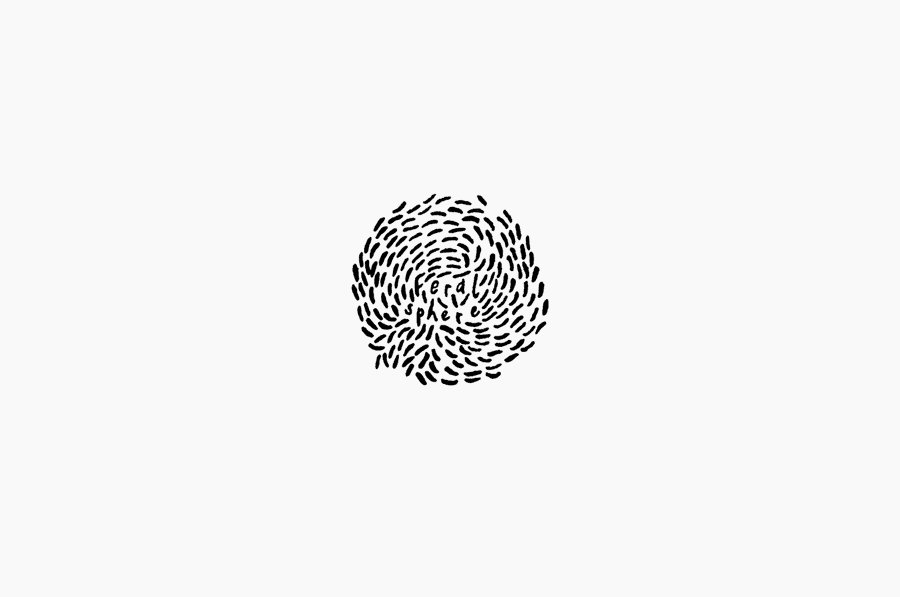
Logo của The Feral Sphere thiết kế bởi Mind Design có cách tiếp cận khác so với việc sử dụng phương pháp hình họa. Nói cách khác, mỗi khung hình đồ họa thể hiện một phiên bản mới, sống động hơn cho chiếc logo. Điều này cũng có thể áp dụng với các công ty thời trang sử dụng chất liệu thiên nhiên hoặc chất liệu tái chế.
Logo chuyển đổi
Hầu hết các khách hàng đều đã từng có những yêu cầu kiểu như: kết hợp con tê giác với một chiếc xe tải đang chạy, cốc cà phê với chim cú, hoặc pha trộn hai hay nhiều đối tượng khác nhau để thể hiện công việc kinh doanh của họ. May mắn thay, với hoạt hình, đó không còn là một nhiệm vụ bất khả thi!
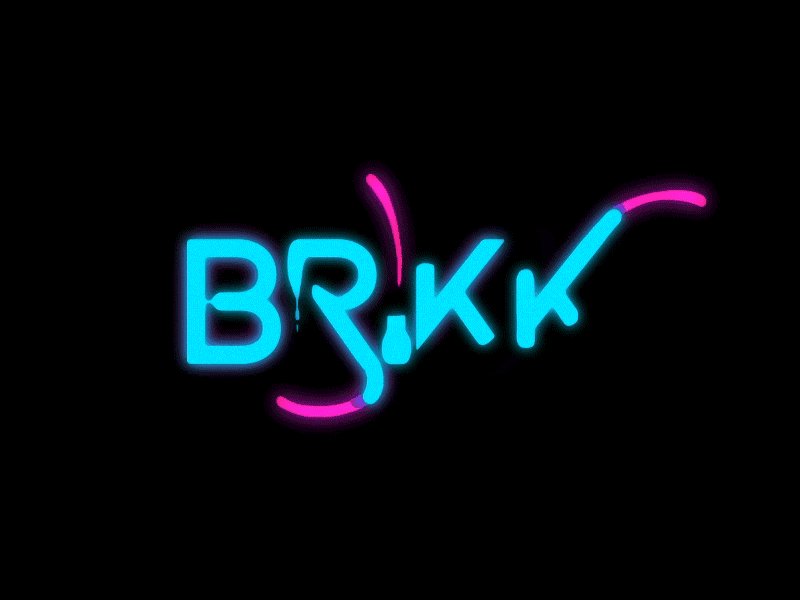
Thậm chí cả Google cũng dựa vào đồ họa hoạt hình để biến từ ‘Google” thành một chiếc micro, một bước sóng dao động, hay những chấm tròn nhảy nhót và logo chữ G viết tắt. Tương tự như vậy, nhà thiết kế Gun Karlsson sử dụng hoạt họa để thay đổi từ “Brikk” trở thành một viên gạch màu neon phát sáng. Nhà thiết kế William Kesling chuyển từ “Labs” thành hình ảnh trừu tượng được lấp đầy bởi các bức ảnh nghệ thuật.
Logo mở rộng
Những thương hiệu năng động luôn tự đặt ra câu hỏi: làm thế nào để tạo ra một chiếc logo có khả năng phù hợp với bất kì diện tích nào? Hình họa chính là đáp án cho câu hỏi ấy. Ví dụ như, logo Ideo Architekci bao gồm một mạng lưới dây điện màu vàng làm nền có thể mở rộng hay thu hẹp để vừa vặn với bất kì không gian nào. Đó là một ý tưởng rất hay, đặc biệt là với các kiến trúc sư- những người đã quen với việc thiết kế hệ thống điện hay sơ đồ mặt bằng.
Đồ họa hoạt hình cũng phù hợp với rất nhiều concept khác. Trong logo của The Eat, thiết thế bởi Fable, từ EAT ngày càng đậm nét, lớn dần lớn dần sau mỗi “miếng cắn” (eat!. Ngược lại, logo của Stevenson Systems mở rộng chữ S thành một chuỗi xếp chồng rất ấn tượng.
Mẫu logo của nhà thiết kế đồ gỗ nội thất Simon Pengelly tự mở rộng bằng cách thêm các đường hoặc lớp để thể hiện các lớp ốp gỗ dán. Điều này không chỉ thể hiện chất liệu gỗ trong sản phẩm, mà còn giúp cho chiếc logo phù hợp với các không gian khác nhau trong thương hiệu công ty.
Logo thay đổi vị trí các yếu tố nội tại
Xu hướng logo hoạt họa đã mang đến rất nhiều thiết kế có thể thay thế cho logo cố định. Ví dụ như, logo của Bang PR có từ “Bang” nổ tung và sự xuất hiện xen kẽ của các thông điệp PR, như “10 billion ‘likes’” và “HEROIC STUFF”
Trong khi đó, Sello sử dụng hình họa để biên chữ “o” trong Sello thành một vòng lặp cố định các sản phẩm bày bán, Logo của The Hotel Koster do Bedow thiết thế đã thể hiện minh họa đơn giản của ba phần quan trọng nhất trong khách sạn: phòng ngủ, bar và tầng thượng.
Logo tự sắp xếp lại
Chúng ta sẽ đi từ logo thay đổi vị trí các yếu tố nội tại cho đến logo tự sắp xếp lại. Ở dạng logo này, các thành phần cấu tạo nên logo sẽ di chuyển đến các vị trí khác nhau.
Modhouse, xây dựng nhà ở bền vững, đã thể hiện sản phẩm của họ với mẫu logo hoạt hình ẩn dụ cho quá trình xây lắp. Với hình họa, chú ta có thể thấy mỗi “khối” của logo ráp lại với nhau và tự sắp xếp trong khu trung tâm của mạng lưới.
Logo của The Sim Smith sử dụng ý tưởng các chữ cái có thể tự thay đổi vị trí trung một khung hình cố định- một sáng kiến tuyệt vời dành cho triển lãm tranh nghệ thuật. Trong khi đó, Design Torget sắp xếp lại chữ cái D và T để minh họa cho những sản phẩm khác nhau mà họ đang bán.
Logo cong
Kéo giãn và bẻ cong là những công cụ tiêu biểu của thiết kế hoạt hình. Logo của The University of the Arts Helsinki giống như một tòa nhà với đầy các nghệ sĩ sáng tạo, những người đang cố gắng tìm cách phá vỡ bức tường chật chội.
Thế nhưng không phải tất cả các logo cong đều đi theo công thức như vậy. Logo của Rikstreatret, một công ty cung cấp các tour tham quan rạp hát, mang hình ảnh một viền đen, giống như bục sân khấu, có thể kéo dãn theo nhiều chiều, phù hợp với nhiều không gian hay hình dạng cũng như tỷ lệ khác nhau.
Logo di chuyển
Tạo ra các chuyển động từ các vậy tĩnh chính là một trong các yếu tố chính của hoạt hình. Hãy xem cách mà các nhà thiết kế áp dụng nguyên tắc này. PR firm Flight với mẫu logo với các nét tiêu biểu được tạo ra từ trái sang phải, như một chuyến bay với hiệu ứng thị giác như thể chúng ta đang chuyển động cùng với các chữ cái.
Nhà hàng Common Lot sử dụng chuyển động để giúp mỗi chữ “O” có một vai trò riêng. Common Lot là một nhà hàng được lấy ý tưởng từ các thảo nguyên rộng lớn hoang vu, đàn cừu chăn thả. ….và chữ “O” có thể là ẩn dụ cho các lữ khách và đàn cừu cùng nhau thưởng thức bữa tối.
Nhà thiết kế Brien Hopkins tạo ra các tia sáng của ánh đèn nhà bằng cách chiếu logo từ trái snag phải, tạo ra một số 6 bằng không gian âm.
Logo 3D
Tất nhiên chúng ta không thể không nhắc tới cuộc cách mạng vĩ đạo nhất trong lịch sử công nghệ: đó chính là công nghệ 3D
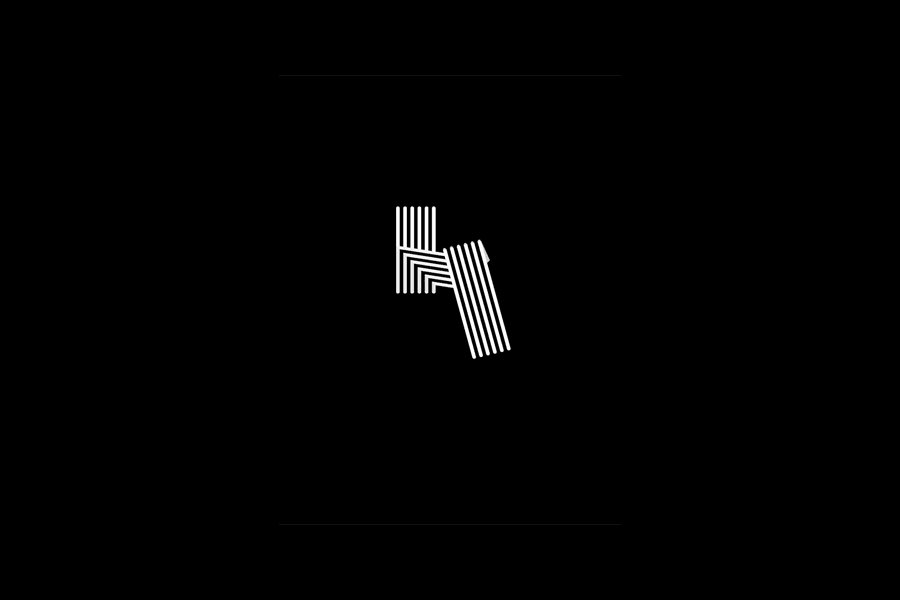
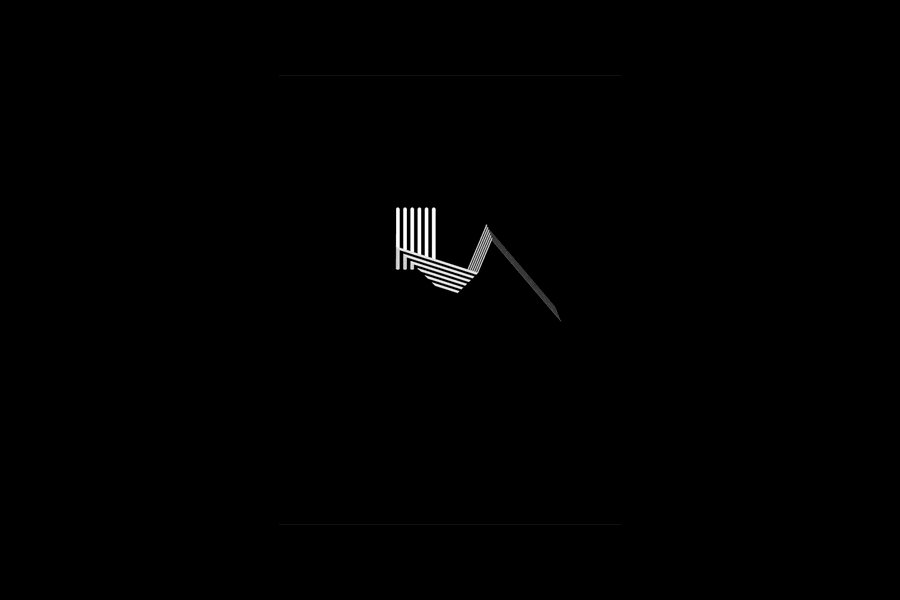
Hãy chiêm ngưỡng cách logo của Haverstock sử dụng nếp gấp 3 chiều để biến 6 đường kẻ trở thành hình chữ H. Trong khi đó, các nhà thiết kế ở Commando Group mang đến cái nhìn nhiều chiều cho biểu tượng 4B bằng phương pháp đổ bóng 3D.
Bạn đã thấy được cách các nhà thiết kế ứng dụng chuyển động trong thiết kế logo. Chúng tôi hy vọng bạn cũng sẽ làm được điều tương tự. Đừng e ngại với ý tưởng sử dụng hình họa cho thiết kế tiếp theo của bạn.
Qua bài viết này, Sao Kim mong bạn đã tham khảo được những mẫu thiết kế theo phong cách hiện đại độc đáo. Để nhận thêm các tư vấn chuyên sâu từ các chuyên gia thiết kế thương hiệu, vui lòng để lại thông tin liên hệ phía dưới hoặc liên hệ với chúng tôi qua hotline 0964.699.499 và email contact@logoart.vn.
Nguồn: https://logoart.vn/
– Sưu tầm: 99designs
Xem thêm những bài viết thú vị khác:







































 7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết
7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết  Thiết kế logo theo kiểu “tả thực” của 10 thương hiệu nổi tiếng thế giới
Thiết kế logo theo kiểu “tả thực” của 10 thương hiệu nổi tiếng thế giới  Logo các thương hiệu nổi tiếng thế giới và ý nghĩa của chúng
Logo các thương hiệu nổi tiếng thế giới và ý nghĩa của chúng  10 logo thương hiệu nổi tiếng và lâu bền nhất của Mỹ
10 logo thương hiệu nổi tiếng và lâu bền nhất của Mỹ  Những kiểu thiết kế logo cơ bản nhất bạn cần biết
Những kiểu thiết kế logo cơ bản nhất bạn cần biết  Con đường tiến hóa của 20 logo nổi tiếng thế giới
Con đường tiến hóa của 20 logo nổi tiếng thế giới  Tâm lý học trong việc thiết kế logo
Tâm lý học trong việc thiết kế logo  Bộ sưu tập thiết kế logo của các nhà thiết kế Ả Rập
Bộ sưu tập thiết kế logo của các nhà thiết kế Ả Rập  Xu hướng thiết kế logo Mới nhất năm 2019 đáng cập nhật
Xu hướng thiết kế logo Mới nhất năm 2019 đáng cập nhật  Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer
Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer