Hướng dẫn từng bước thiết kế logo (ví dụ cho logo VividWay)
Trong bài viết này Chris Spooner chia sẻ về cách thiết kế logo cho Vividway- một blog mới tập trung vào các chủ đề phát triển cá nhân và sự vui tươi của cuộc sống, nó có mục đích truyền cảm hứng và khuyến khích người đọc qua các ý kiến, lời khuyên về cách sống một cuộc sống tuyệt vời.
Sau một số tra đổi qua thư với Scott và John, chúng tôi đã hình dung một số suy nghĩ về phong cách logo và những giá trị sẽ được trình bày qua nó. Ví dụ về một thiết kế trước đó đã được nhắc tới, và mọi người nghĩ font sans-serif là lý tưởng. Một yêu cầu khác là logo nên sử dụng một yếu tố đồ họa riêng biệt cùng với các chữ Vivid Way.
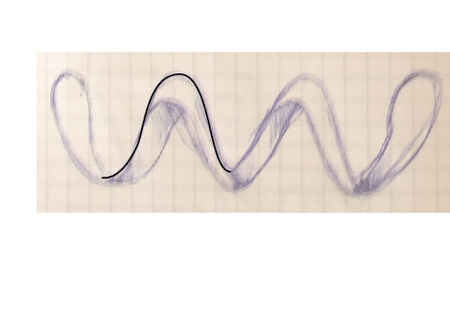
Tôi bắt đầu phác thảo ra những ý tưởng của tôi cho logo, tập trung chính của tôi cho hình ảnh của logo để hiện thị được chữ V và chữ W, nó có vẻ trừu tường nhưng cũng đủ nhận ra những chữ cái.
Sau khi tiến hành một vài thử nghiệm nhỏ. Tôi tập trung vào tạo dựng một dải băng xoắn thành các biểu tượng chữ V và chữ W.
Các logo sau đó được vẽ lại trên Adobe Illustrator và thử nghiệm vài phong cách khác. Trong thời gian bắt đầu của dự án, font chữ đã được xác định là Century Gothic. Một font chữ của Windows, tôi cũng thử so sánh với 2 font chữ kinh điển là Avant Garde và Futura.
Trước đó tôi đã nghĩ Avant Garde thích hợp, nhưng khi đặt cạnh nhau tôi thấy Century Gothich phù hợp với chữ Vivid Ways hơn cả. Tôi cảm thấy chữ S của phông Avant Garde và Futura quá mỏng.
Màu xanh là một sự lựa chọn thích hợp vì nó đại diện cho tâm trí, cơ thể, sự tự tin và thông minh trong lý thuyết màu sắc. Nó cũng được sử dụng tốt trong các mockup (mẫu, mô hình) thiết kế trang web.
Một ý tưởng cho màu sắc của logo là để lấy cảm hứng từ sự sinh động, đầy màu sắc. Kết hợp cả hai khái niệm màu sắc và bóng đổ tinh tế cũng giúp tăng cường cảm giác đồ họa 3D.
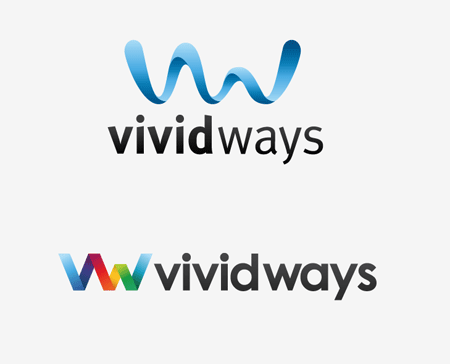
Hai Concept được gửi cho Scott và Jon, họ phản hồi khá tốt. Họ thích concept A với làn sóng đồ họa mịn màng, và thích màu sắc của concept B và font chữ.
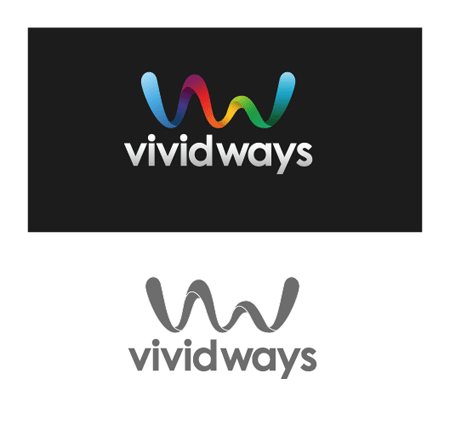
Bởi vậy biểu tượng cuối cùng kết hợp màu sắc sống động, nhưng chuyển màu mịn màng, bên dưới phông chữ khỏe mạnh tạo nên một thiết kế ấn tượng.
Tạo logo trong Illustrator
Như đã đề cập, các logo đầu tiên là một bản phác thảo đã được phát triển trên giấy. Với phác thảo ưng ý, tôi scan lên máy và Place nó ở một layer đồng thời Lock nó lại.
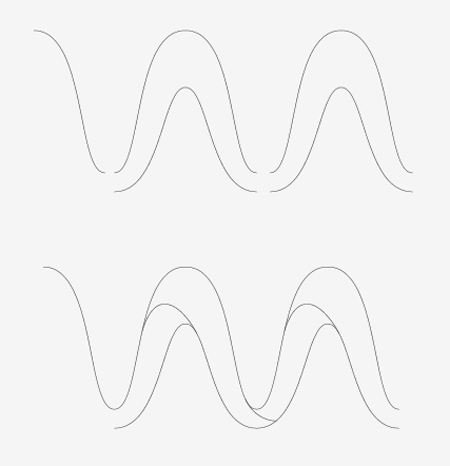
Điều quan trọng là không nên vẽ lại giống các phác thảo hoàn toàn vì nó không được đo đạc chính xác. Hãy vẽ vài chi tiết chính và lặp lại nó ở những chỗ khác. Sau đó chỉnh sửa những phần khớp nhau tại những nơi có phân đoạn.
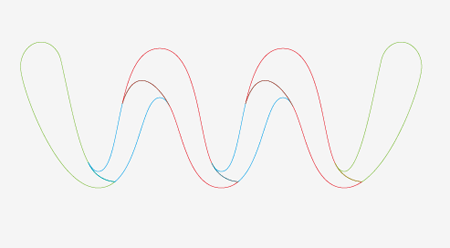
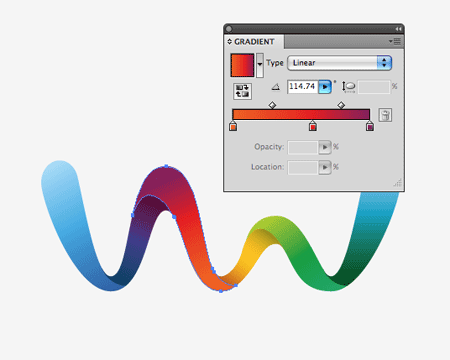
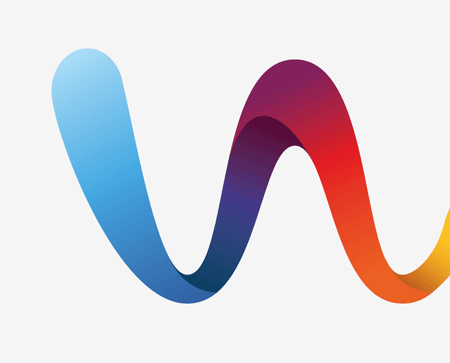
Các làn sóng màu được tạo từng đoạn và fill màu Gradient. Chúng cần có sự liên kết chuyển màu theo thứ tự tự nhiên của quang phổ (cầu vồng, hay bánh xe màu).
Phạm vi bắt đầu từ màu xanh, tím, đỏ, tạo thành da cam khi chuyển vàng, đến xanh lá cây rồi chuyển lại màu xanh.
Để tạo ấn tượng 3 chiều, và có sự mềm mại của vòng xoắn, tôi thêm màu đen vào những màu ở các đoạn xoắn phía sau.
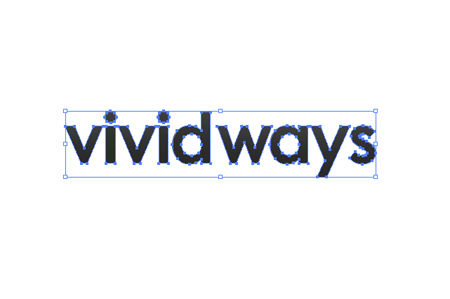
Font chữ đã được lựa chọn được chỉnh sửa khoảng cách các chữ cẩn thận. Khoảng cách giữa Vivid và Ways được thu nhỏ để có sự kết hợp tốt.
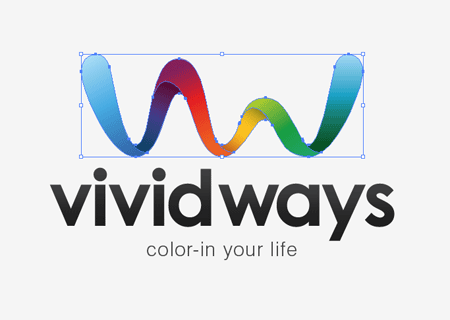
Khi kết hợp lại biểu tượng tạo ra sự ấn tượng tốt. Tôi cũng cần thêm một số phiên bản khi sử dụng trên nền tối và khi sử dụng 1 màu duy nhất.
Sau khi hoàn thành, sản phẩm được nén và gửi qua email. Nhìn chung đây là một dự án thú vị. Rất vui khi được làm việc với Scortt và Jon mong rằng blog Vivid Ways sẽ phát triển tốt.
Nguồn: https://logoart.vn/
Chuyên gia số 1 về thiết kế logo
Xem thêm những bài viết khác:













 7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết
7 công cụ thiết kế logo miễn phí chuyên nghiệp không phải ai cũng biết  Tự thiết kế Logo: Làm sao để dễ nhớ – khó quên?
Tự thiết kế Logo: Làm sao để dễ nhớ – khó quên?  Thiết kế logo – 10 lỗi thường gặp
Thiết kế logo – 10 lỗi thường gặp  10 nguyên tắc vàng trong thiết kế logo của các chuyên gia
10 nguyên tắc vàng trong thiết kế logo của các chuyên gia  Tâm lý học trong việc thiết kế logo
Tâm lý học trong việc thiết kế logo  7 phong cách thiết kế logo chữ nghệ thuật
7 phong cách thiết kế logo chữ nghệ thuật  Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer
Những mẹo hay để hoàn thành dự án thiết kế logo đúng hạn cho designer  14 phông chữ thiết kế truyền cảm hứng sáng tạo
14 phông chữ thiết kế truyền cảm hứng sáng tạo  42 mẫu thiết kế logo âm nhạc siêu chất
42 mẫu thiết kế logo âm nhạc siêu chất  99 mẫu logo khơi gợi cảm hứng sáng tạo
99 mẫu logo khơi gợi cảm hứng sáng tạo 



